
- Business e performance
- 10.02.2022
Ottimizziamo le immagini con Piuma
Iniziamo una conversazione

100% 0% 5% 35% 100%
Per la realizzazione del sito web igienizzanteciccarelli.it abbiamo utilizzato il nuovo formato immagine AVIF. Ecco quando e perché sceglierlo.

AVIF è un nuovo formato di immagini: è codec AV1 privo di royalty di Mozilla, Xiph, Google, Cisco e molti altri. Non è adatto solo per le immagini, ma anche per le GIF in alta risoluzione con un peso minore. Il formato AVIF supporta inoltre dai 10 ai 12 bit di colori in alta definizione e anche l’high dynamic range. Messo a confronto con il formato WEBP, che è già vecchio di 10 anni ma ancora non implementato dalla maggior parte dei siti web, riesce a comprimere le immagini con risultati qualitativamente migliori riuscendo a tenere il peso dell’immagine persino più basso.
AVIF, pur essendo nuovo, è già utilizzato da una grande azienda come Netflix. La nota dolente è il supporto di questo formato: ad oggi i dati che ci fornisce caniuse ci dicono che solamente il 25% degli utenti può visualizzare le immagini in formato AVIF e questo dato proviene praticamente dalla sola versione 85 di chrome che in effetti è stata la prima a supportare questo nuovo formato. Firefox ci sta lavorando da qualche versione: il supporto può essere abilitato attraverso alcune impostazioni, ma questo richiede un intervento dell’utente quindi dobbiamo escluderli dal nostro conteggio. Rimaniamo dunque al 25%.
Qui però stiamo parlando di Future Proof, in questo modo i nostri siti saranno pronti e performanti nei mesi a venire, grazie a un piccolo sforzo oggi, se vuoi approfondire l’argomento puoi consultare il nostro articolo su come rendere veloce il tuo sito Come si implementa AVIF
Dato che (per fortuna) non tutti usano Chrome, come possiamo implementare questo nuovo formato rimanendo comunque compatibili con tutti gli altri browser in circolazione?
Tutto quello che ci serve è sostituire il nostro tag image con il tag picture e definire al suo interno le immagini che devono essere visualizzate con il loro rispettivo formato. Vediamo un esempio:
usare il tag code:
<img src=”/header-product.png” alt=”Tubetto crema mani igienizzante”>
<picture>
<span class="Apple-tab-span"> </span><source srcset="/header-product.avif" type="image/avif" />
<source srcset="/header-product.webp" type="image/webp" />
<img src="/header-product.png" alt="Tubetto crema mani igienizzante" />
</picture>
L’attributo type è di fondamentale importanza, esso infatti fornisce al browser le informazioni necessarie per la corretta scelta dell’immagine.
Fornire più formati di immagini ci permette di avere una maggiore compatibilità: il formato webp è supportato da una ampia varietà di browser (85% degli utenti può visualizzarlo) e comunque l’immagine ha un peso significativamente minore del suo corrispettivo png.
Come ultima cosa forniamo anche l’immagine nel formato standard PNG (è buona a abitudine comprimerla comunque) per gli utenti che hanno ancora versioni molto datate di alcuni browser.
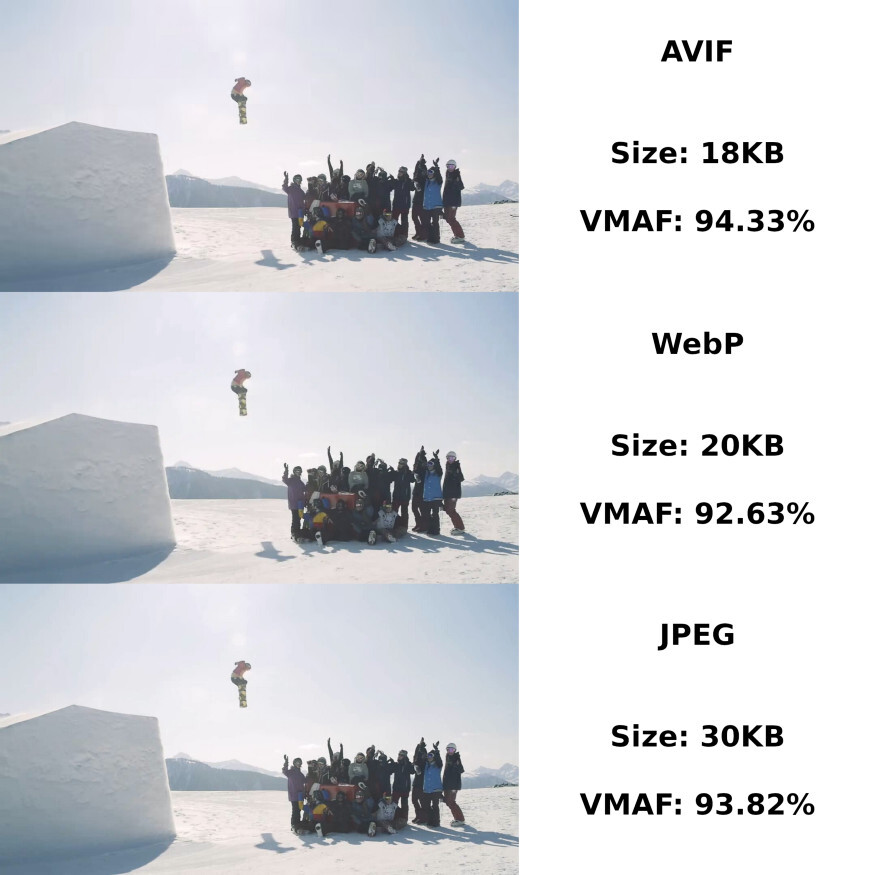
Analizziamo il peso delle 3 versioni fornite.

Perché scegliere AVIF
Attraverso la sola compressione della nostra immagine abbiamo risparmiato ben 264kb utilizzando il formato AVIF: per un'immagine presente nell’above the fold del nostro sito questi numeri sono impressionanti. Il nostro sito sarà molto più reattivo e metriche molto importanti come First Contentful Paint e Time to Interactive non possono che trarne beneficio.
In poche parole a migliorare è l’esperienza percepita dall’utente durante la navigazione del sito web, un aspetto così importante per cui Google dal 2021 utilizzerà anche i Core Web Vitals come fattori per l’indicizzazione di un sito web.
Questa tecnica non deve essere utilizzata solamente nell’above the fold, ma anche in tutto il resto del sito!
Risparmiare kb è fondamentale e, ovunque tu possa risparmiarne, dovresti farlo.
Attento però che risparmiare kb sulle immagini è differente da risparmiarli sul javascript, per questo ti consigliamo di seguire anche la serie di articoli scritti in precedenza. Puoi partire da qua: Addio JQuery
Scopri di più
Idee Idee Idee

Ottimizziamo le immagini con Piuma

Utilizzare e customizzare Font Awesome

Come tenere sotto controllo la pesantezza del bundle