Può una tematica delicata che riguarda il benessere più intimo delle persone trasformarsi in un’esperienza digitale memorabile e al tempo stesso in grado di rispondere alle necessità delle persone guidandole verso la scelta migliore per loro? Spoiler: sì.
Cliente
Cliente
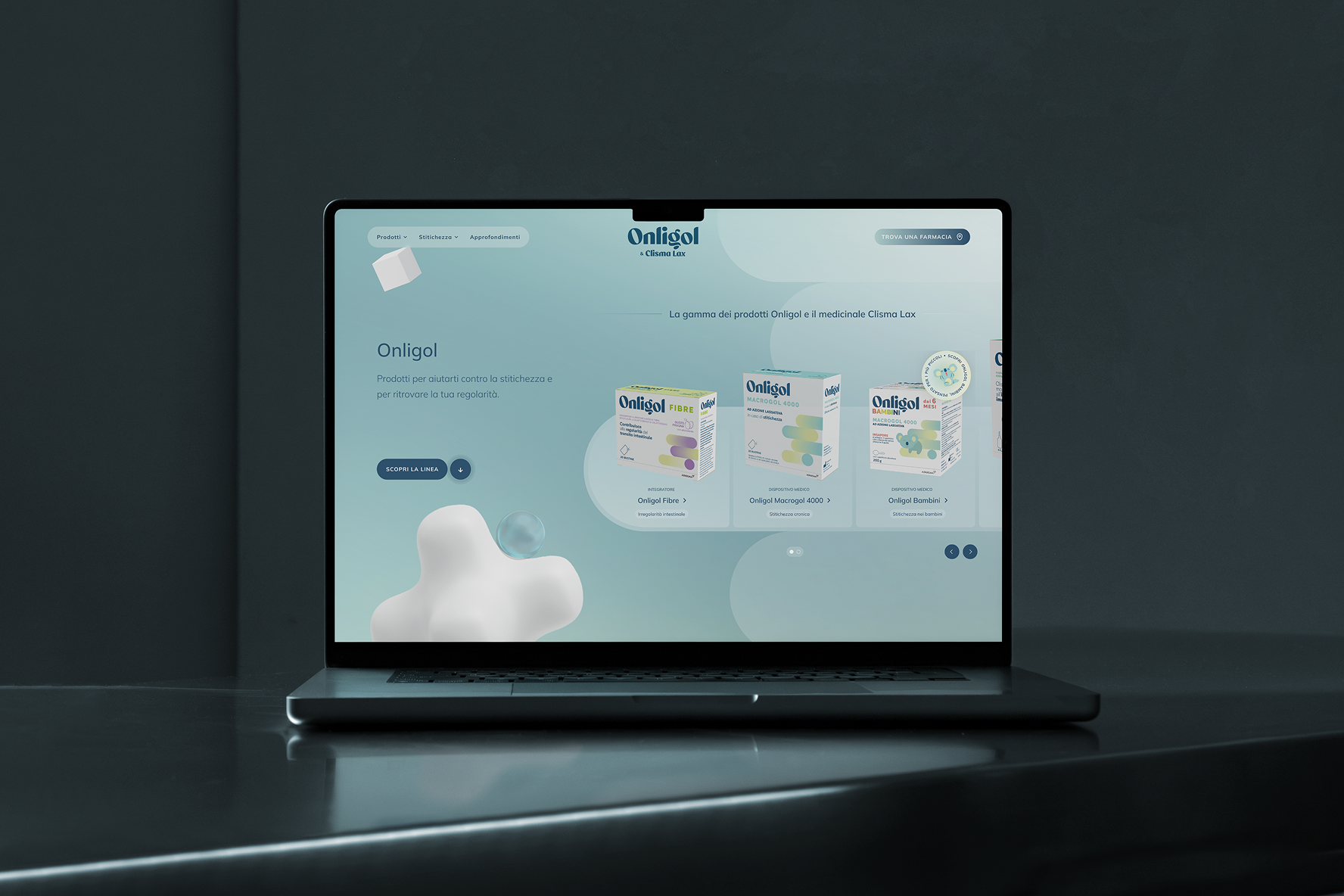
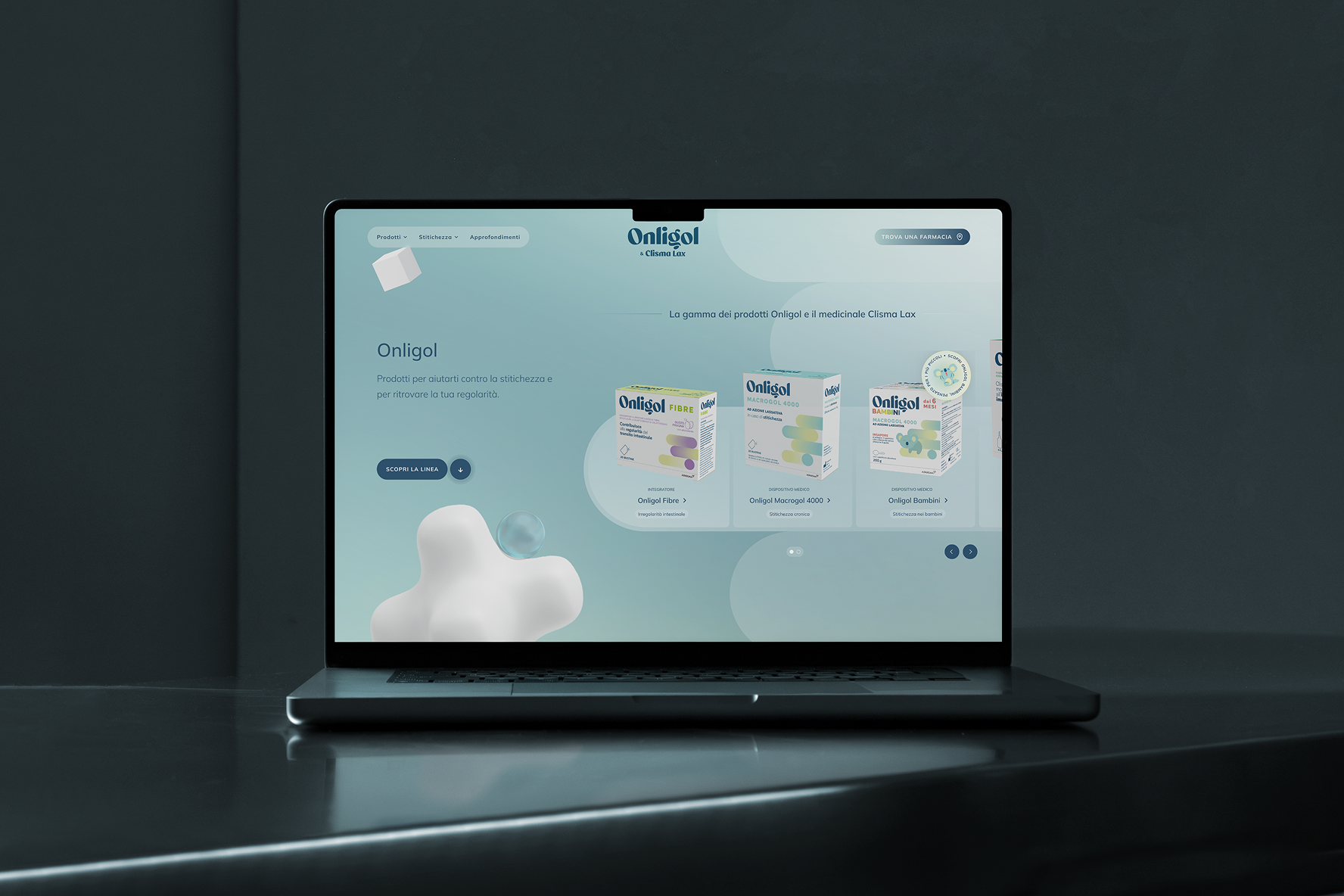
Alfasigma è una delle principali realtà farmaceutiche italiane, con una presenza consolidata a livello internazionale. In occasione del rilancio della linea Onligol, dedicata al trattamento della stipsi cronica e occasionale, l’azienda ha scelto di rinnovare l’identità digitale del brand.
Esigenza
Oltre a voler rilanciare la linea di prodotto con un nuovo sito, ci è stato chiesto di mettere un focus sull'esperienza utente e sul tracciamento dei contenuti per lavorare sulla memorabilità.
Insight, strategia e KPI
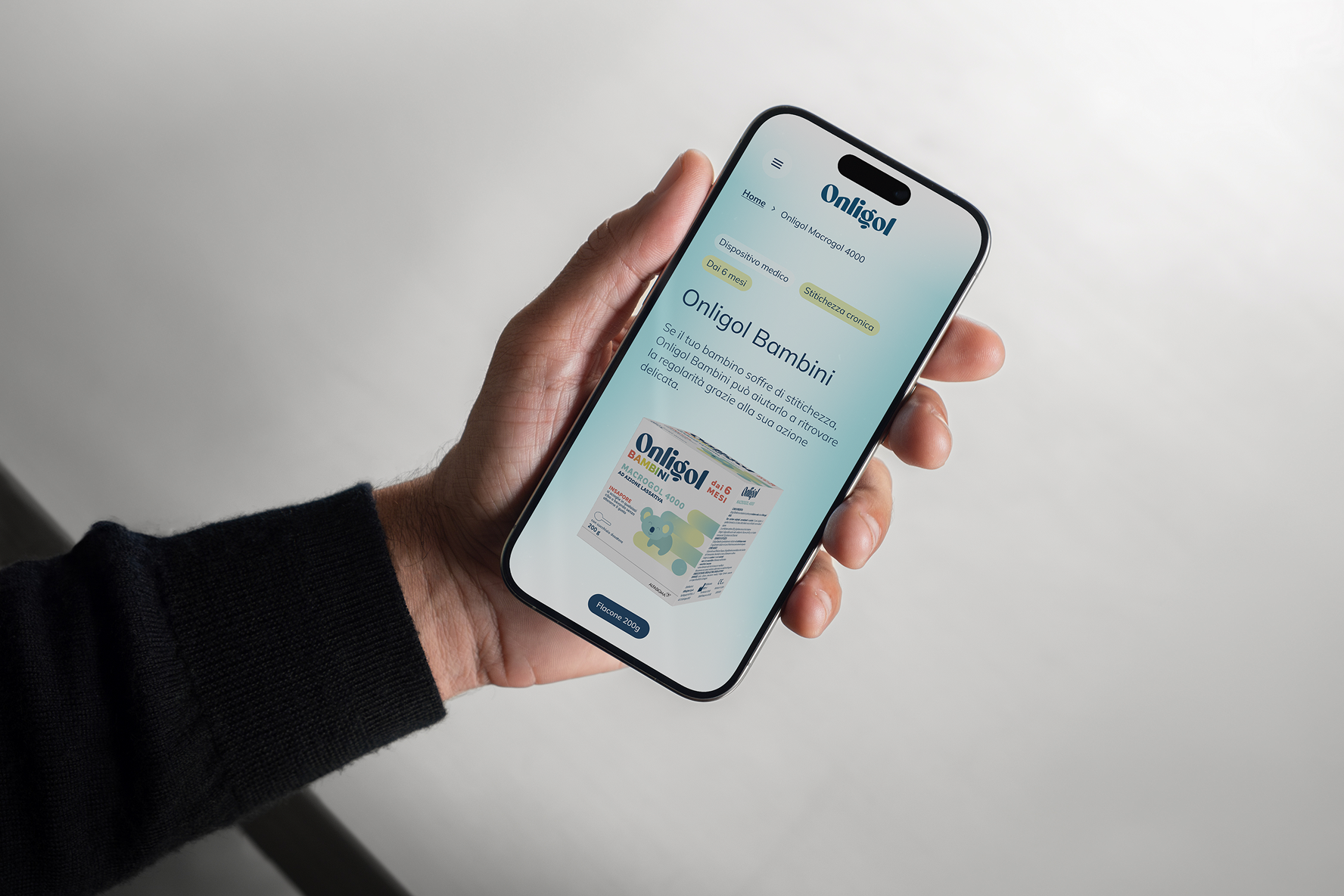
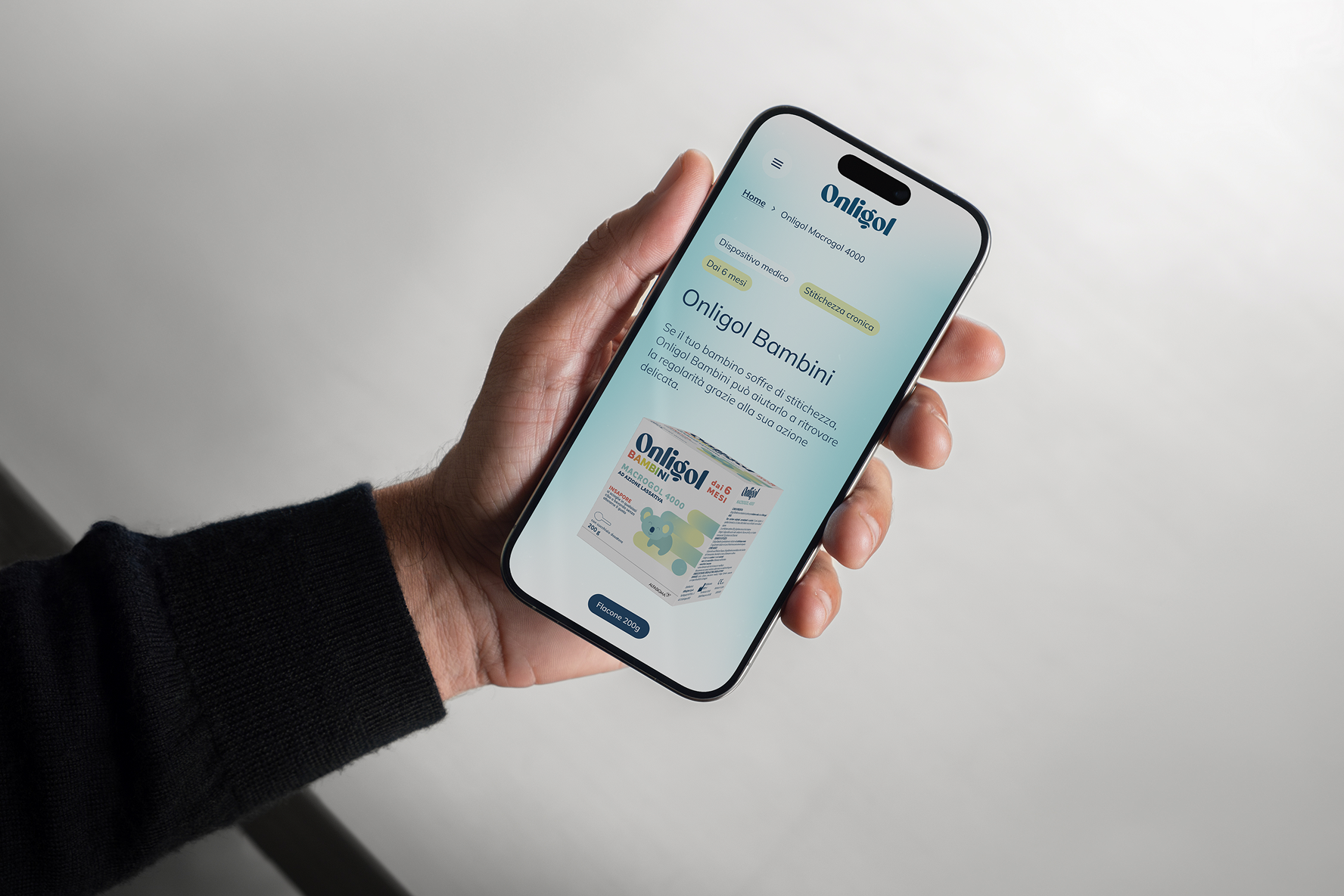
Riposizionare Onligol significava unire chiarezza scientifica e coinvolgimento umano. Il progetto è nato dall’esigenza di raccontare una tematica delicata con un linguaggio accessibile e autentico, attraverso un’esperienza digitale capace di rispondere ai bisogni reali delle persone.
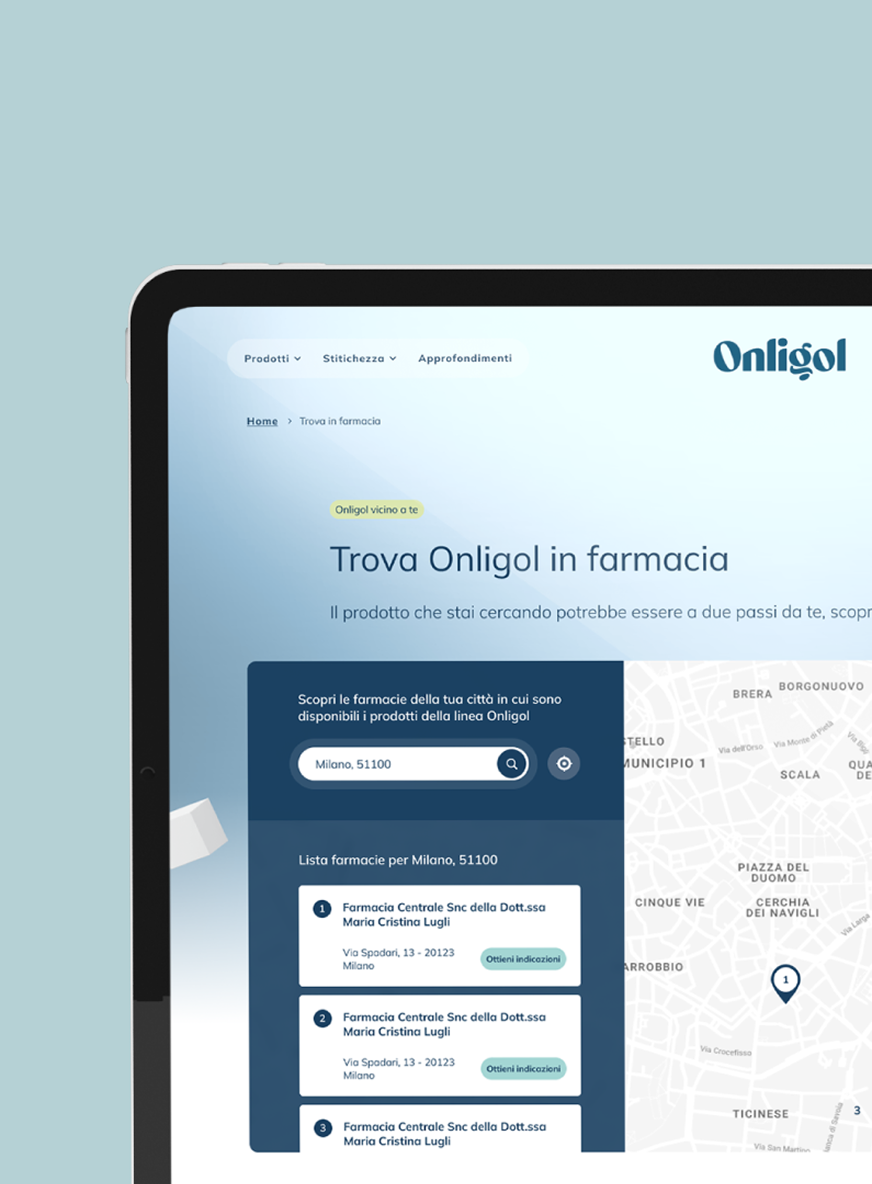
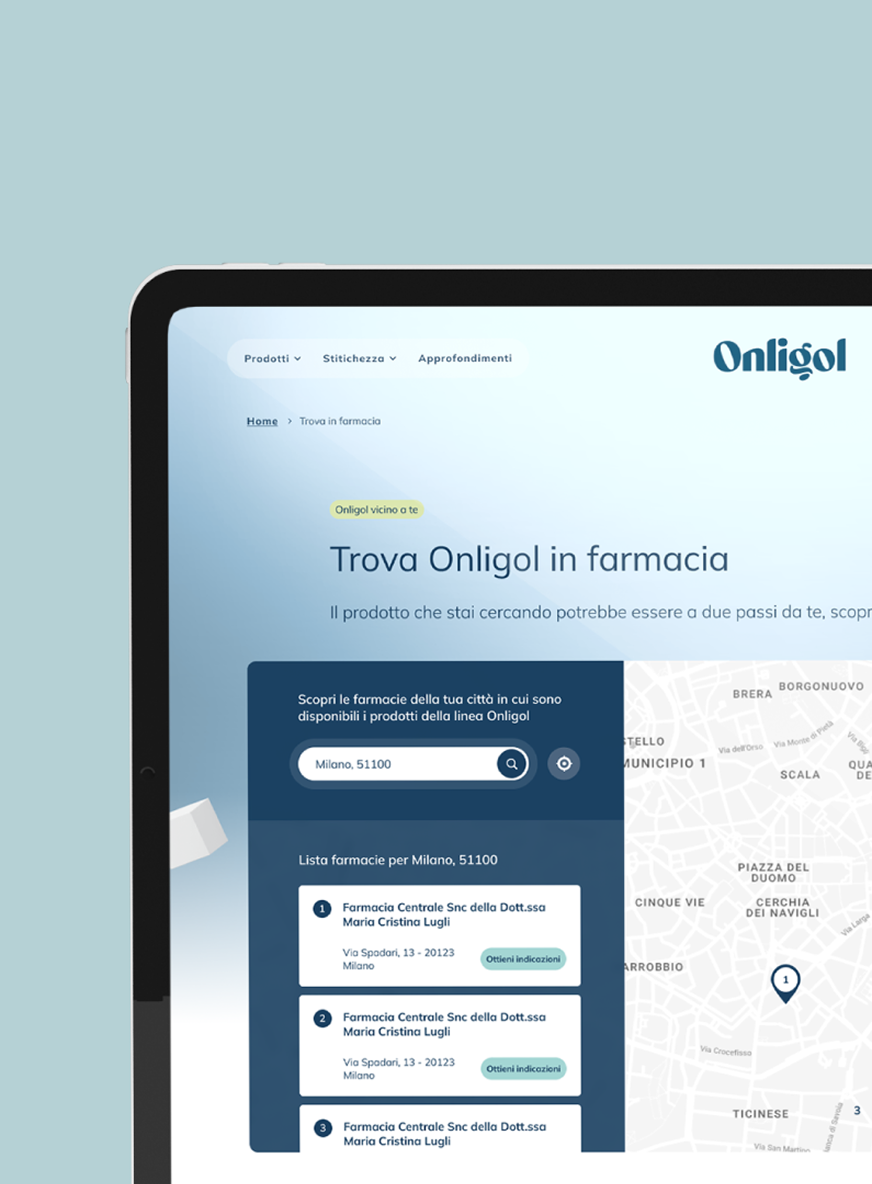
Abbiamo costruito un percorso fondato su due direttrici: un solido lavoro SEO per ottimizzare visibilità e contenuti, e un design emozionale che rendesse la navigazione intuitiva, immersiva e coerente con la brand experience.
Esperienze
Realizzazione sito web con CMS Wordpress, progettazione e realizzazione esperienza 3D, definizione architettura dell'informazione e stesura contenuti basata su ricerche organiche, social listening e ricerche su LLM.
Risultato
Il nuovo sito Onligol ha saputo trasformare una tematica clinica in un’esperienza digitale memorabile. L’integrazione tra design immersivo, approccio SXO e storytelling visivo ha aumentato la riconoscibilità del brand e la fruibilità dei contenuti, facilitando l’orientamento dell’utente e valorizzando l’intera gamma di prodotti.