
- AI, insights & Innovazione
- 30.11.2022
Three.js: potenzialità e utilizzi pratici
Iniziamo una conversazione

100% 0% 5% 35% 100%
Cerchiamo di scoprire i limiti degli strumenti che utilizziamo per accrescere le nostre probabilità di inventare qualcosa di nuovo e interessante.
È così che, nel mezzo del lockdown, abbiamo usato Figma per provare a progettare un gioco da tavolo sul racconto collaborativo di storie visuali.

Parliamo di quella volta che ho usato Figma per far progettare, da zero, un gioco da tavolo insieme a una studentessa per un corso di design della SACI di Firenze. Una bella sfida che ha prodotto un gioco molto diverso da quello che ci eravamo immaginati all’inizio del processo di design. Questo è il bello della progettazione di manufatti culturali: segue cammini imprevedibili che acquistano senso solo a posteriori.
Sono sicuro che vi ricordate di quando abbiamo parlato di Figma, uno strumento online gratuito di grafica e web design di cui in agenzia non possiamo più fare a meno.
Così come hanno fatto Google Drive per l’organizzazione dei progetti o Slack per la corrispondenza e lo scambio di opinioni, Figma ha reso veramente piacevole l'esperienza del design collaborativo.
Molto di quello che facciamo ne ha tratto beneficio:
Non ci siamo limitati a rendere migliore l’esistente. La creatività è un muscolo e come ogni altro muscolo va tenuta in allenamento, nutrita e spinta ogni giorno oltre le sue possibilità. Per questo a Lotrèk diamo valore all’esplorazione di nuovi metodi di progettazione così e alla sperimentazione per costruire qualcosa di nuovo sfruttando dei “fortunati incidenti”. Nuove soluzioni nascono spesso da errori o dall’uso improprio di una tecnica che conosciamo bene. Nuove soluzioni nascono spesso dall’osservazione di qualcosa al di fuori del suo contesto o dalla rottura di una routine di azioni consolidate.
Spiegare un concetto a qualcun altro è l’occasione migliore per scoprire nuovi modi creativi di rappresentarlo; è il motivo per cui mi interessa da sempre l’insegnamento come momento di apprendimento e crescita di chi insegna prima ancora di chi impara.
Nasce così l’idea di provare a fare boardgame design come progetto di un seminario sulle tecniche narrative del MFA in Communication Design alla SACI di Firenze.
Con la mia allieva Bridget, siamo partiti seguendo un classico processo di design:
Il nostro brief interno era quello di creare: un gioco da tavolo facile da imparare, altamente collaborativo e che sfruttasse le potenzialità del medium per la creazione di storie attraverso elementi visuali.
A partire dal brief ciascuno dei passi del processo di design prima descritto è stato rimodellato perché si adattasse alle specifiche del mondo dei giochi da tavolo.
A partire dalla nostra esperienza pregressa di giocatori abbiamo cercato esempi di tematiche (investigazione, avventura, mistero, viaggio) che potessero offrire uno spunto interessante o una direzione da esplorare. La tematica impatta notevolmente sull’esperienza finale che vorremmo i giocatori facessero durante il gioco.
Allo stesso tempo abbiamo preso familiarità con le logiche e i meccanismi del gioco da tavolo in astratto per trovarne esempi in giochi che conoscevamo bene e usare gli stessi meccanismi, anche in questo caso, come possibile punto di partenza creativo.

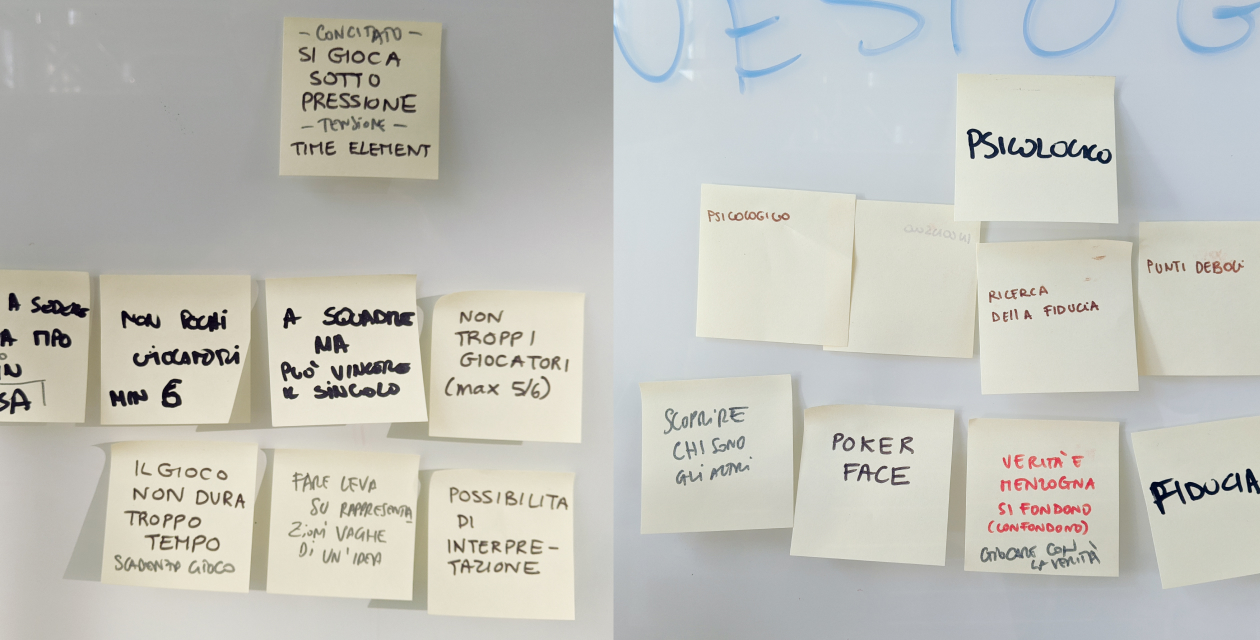
Abbiamo esplorato due approcci (diametralmente opposti) per arrivare alla definizione di un concetto di gioco:
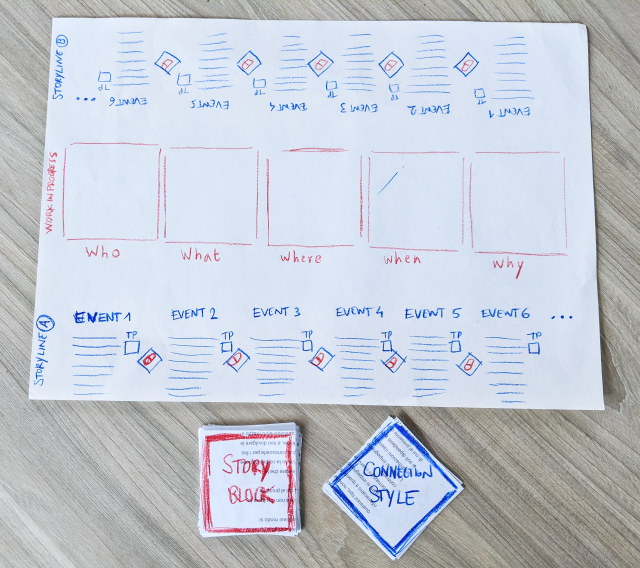
Una volta definito il gioco (che è andato cambiando molte volte nelle iterazioni di design) abbiamo usato strumenti e tecniche varie per riuscire a comunicare e prototipare le dinamiche di gioco prima tra di noi e poi verso soggetti esterni appartenenti a cerchie sempre più lontane da noi (colleghi, conoscenti, estranei).
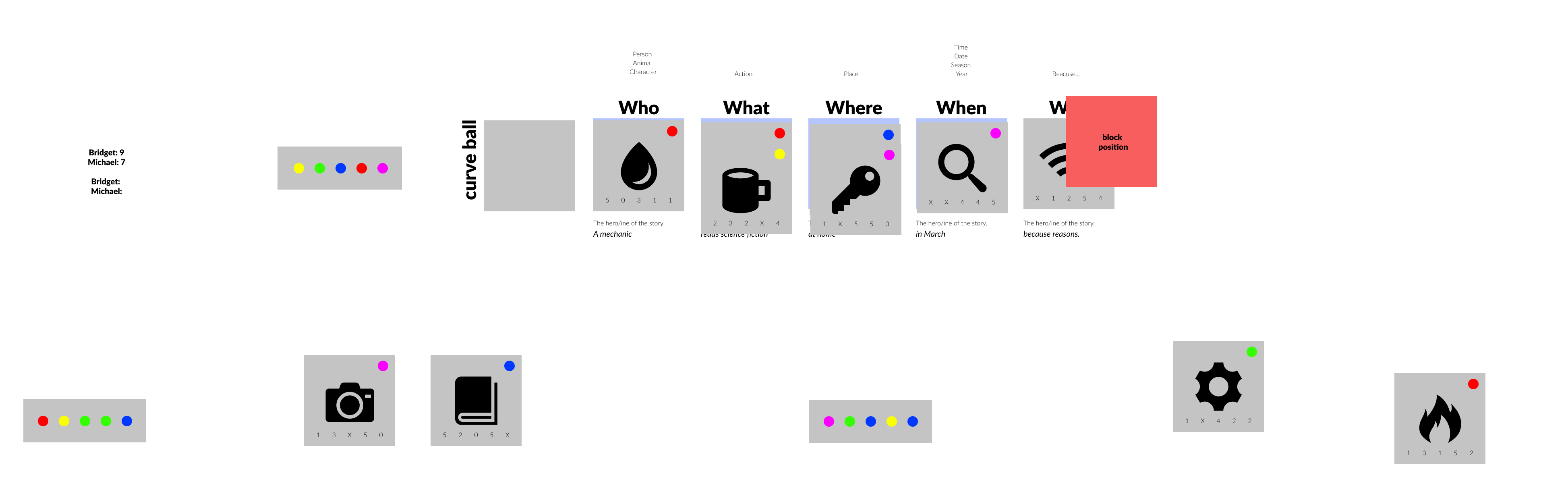
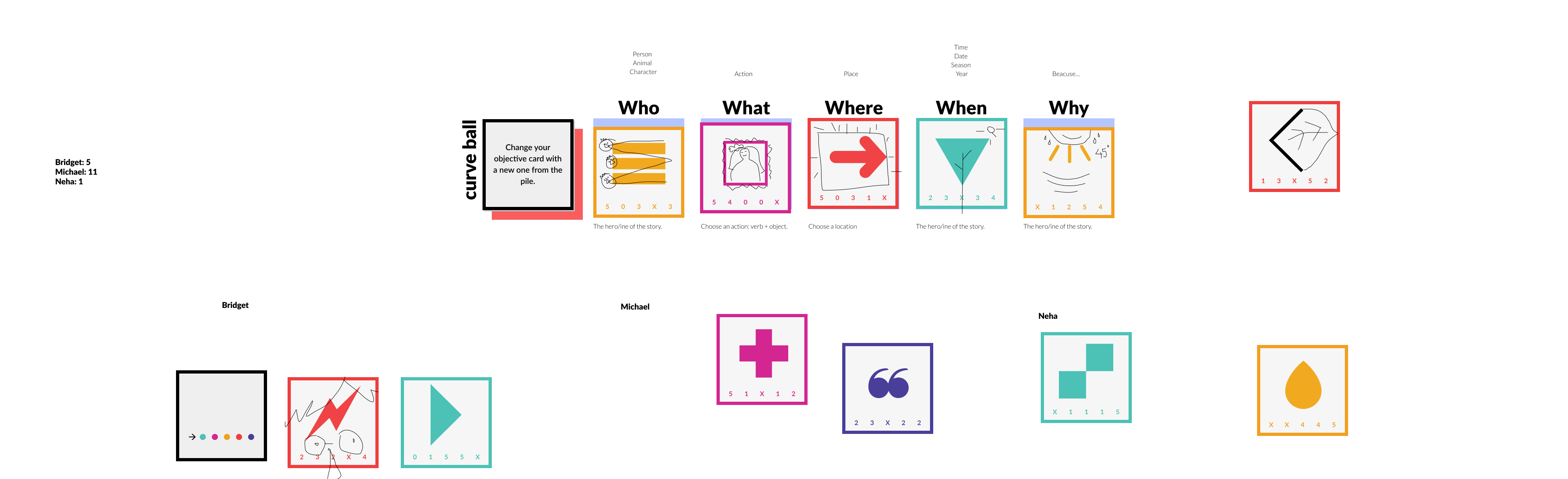
In una prima fase di prototipazione abbiamo utilizzato carta e penna, unite talvolta a supporti fisici (dadi, carte, pedine), ma ben presto (e con l’arrivo del lockdown) abbiamo affiancato alla carta l’uso di Figma per l’esigenza di elaborare più in dettaglio e con maggiore libertà espressiva le ipotesi di game design.

Via via che la fedeltà dei prototipi cresceva, il nostro focus passava dagli aspetti di costruzione di regole e meccanismi di gioco a quello della user experience e della disposizione degli elementi sul tavolo di gioco con conseguente impatto sul tipo di interazione tra i giocatori.


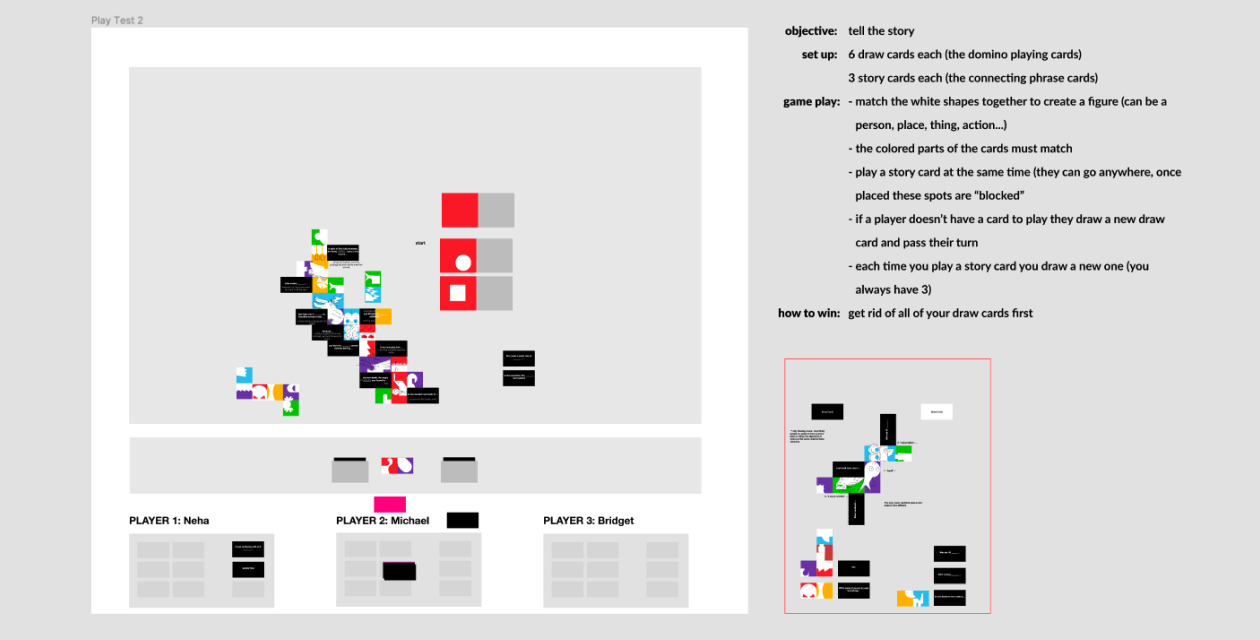
Quando il playtesting è diventato divertente anche per persone al di fuori del processo di design, siamo passati alla creazione dei file per il Print&Play, fogli stampabili contenenti le regole del gioco e una versione ancora rozza e semplificata dei materiali (es. carte, segnalini, monete, etc.). In questo modo un nuovo giocatore può usarli per fare attività di testing, dando così feedback sia sul gioco che sulla comprensibilità ed esaustività delle regole.
La fase di playtesting, che più tradizionalmente in ambito di boardgame design viene fatta usando materiali tangibili, come fogli stampati in bianco e nero da ritagliare, è stata svolta su Figma per le sue qualità di simulazione/gioco e interazione in tempo reale. Abbiamo condotto varie sessioni con utenti diversi per ricevere le loro impressioni ed esaminare in diretta il funzionamento del gioco e la plausibilità delle regole.

Una volta concluse le varie iterazioni di progettazione-testing-revisione siamo finalmente giunti a poter dare un nome e un'identità visiva al gioco che ci permettesse di elaborare una grafica coordinata completa, comprendente di packaging e materiali di comunicazione sia online che offline.
Per la pubblicazione del gioco è stato fondamentale il supporto della Figma Community, piattaforma pubblica per il rilascio di Plugin ed altre creazioni degli utenti. Usando template e linee guida già fornite direttamente da Figma, Bridget ha creato una pagina di profilo che rende accessibile il gioco chiamato "...and Then" in maniera gratuita a chiunque voglia utilizzarlo per fare attività di playtesting. Un ottimo punto di partenza per la progettazione di altri giochi di tavolo o semplicemente per giocare.
Ho potuto toccare con mano quanto sia importante la user experience nella progettazione di un gioco da tavolo. Il concetto, l'ambientazione e il meccanismo di gioco sono certamente determinanti, ma, se il gioco non trasmette all'utente le sensazioni giuste, non c'è magia, non c'è divertimento, non c'è costruzione attiva dell'immaginario che possa far ricordare il gioco fino alla prossima occasione.
Due teste pensano e progettano meglio di una sola. Nella quotidianità del reparto design di Lotrèk spesso i nostri impegni lavorativi sono svolti da soli, in autonomia e ristrettezze temporali e ci scordiamo di quanto sia efficace ed efficiente il confronto con gli altri. Un confronto che può solo migliorare le soluzioni trovate e soprattutto la consapevolezza di tecnica e di processo da un lato, ma anche di empatia verso le esigenze degli altri (collaboratori e utenti) dall'altro.
Un grazie particolare a Bridget Hannah per la collaborazione su questo progetto. Tutto il lavoro di identità, illustrazione e grafica coordinata è suo.
Scopri di più
Idee Idee Idee

Three.js: potenzialità e utilizzi pratici

Figma contro 5 strumenti per fare Moodboard Design: chi vincerà?

Neumorfismo, ecco perché no