
- Cultura e creatività
- 23.02.2023
La progettazione di un logo: i criteri dell'armonia
Iniziamo una conversazione

100% 0% 5% 35% 100%
Gli strumenti che decidiamo di utilizzare sono determinanti per il risultato finale di un progetto ed è questo uno dei motivi principali per cui scegliere i tool giusti per una web agency è fondamentale.
In questo articolo vediamo come e perché prima il nostro team design, poi tutta l’agenzia (e già questo è un indizio) ha iniziato a utilizzare Figma.

Introdurre nuovi strumenti di lavoro non è mai un’operazione banale: tanto per cominciare è un passaggio che richiede un investimento di tempo iniziale importante, ergo, ci vuole una certa spinta e una bella dose di buona volontà che vada oltre il rischio dell’incertezza, ma, soprattutto, la separazione da un tool collaudato e rassicurante anche nella sua imperfezione, a favore di una novità affascinante ma sconosciuta, è sempre un po’ destabilizzante, quanto meno nella sua fase iniziale.
Il bello però è che questi sforzi possono essere ben ripagati, proprio come è successo in questo caso.
Ogni progetto di design che si rispetti passa dalle fasi di elaborazione e prototipazione.
Adobe XD e Sketch sono stati tra i primi web design tool pensati appositamente per la realizzazione di interfacce e Figma nasce proprio come uno strumento alternativo di progettazione.
Il nostro team design fino a poco tempo fa utilizzava Sketch, lo strumento che ha il grande merito di aver aperto la strada verso la semplificazione e la fruibilità del design delle interfacce, compito fino a quel momento assolto da Photoshop che però di fatto nasce per altre finalità.
Il passaggio da Photoshop a Sketch ha determinato sicuramente il miglioramento di molti aspetti del lavoro di progettazione e l’organizzazione interna ne ha beneficiato, ma si presentavano comunque alcune difficoltà nel momento della condivisione con altre figure dell’agenzia e soprattutto nel momento dell’interazione con i clienti.
Sketch è uno strumento interno che gira in locale, di conseguenza era necessario appoggiarsi ad altri tool per le presentazioni ufficiali.
Quello che mancava era un interface design tool comprensibile e fruibile anche dai non addetti ai lavori ed è proprio in questo contesto che è arrivato Figma.
Con l’avvento di Figma la progettazione ha fatto un ulteriore balzo in avanti diventando non solo più accessibile e usabile per i designer e per tutta la web agency, ma anche per i nostri clienti.
Figma ci ha permesso di utilizzare un unico strumento per la progettazione, la revisione e la condivisione, semplificando non di poco l’iter creazione - presentazione e con il tempo si è anche rivelato utile per altre finalità come per esempio:
Figma inoltre gira su browser e non in locale, per cui ha eliminato il rischio di perdere il salvataggio delle modifiche; tutto resta salvato sul cloud ed è sufficiente avere una connessione e gli accessi per entrare nella piattaforma in qualsiasi momento e da qualsiasi luogo.

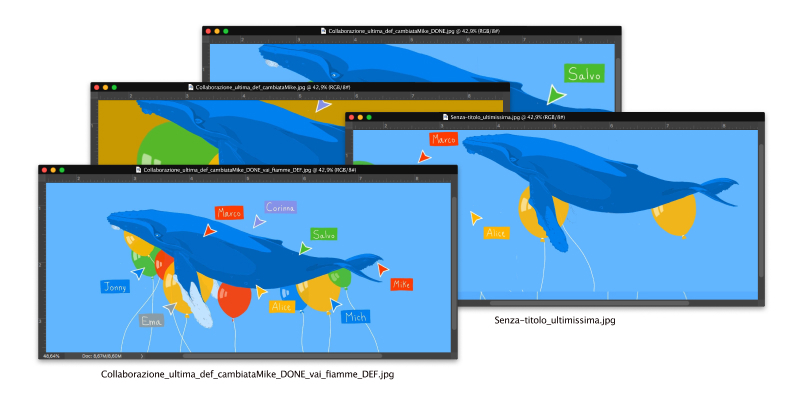
Non è semplice mantenere in ordine la rete sconfinata dei file… talvolta le cose possono diventare molto caotiche e confusionarie (se non addirittura contorte). Figma ha eliminato questo problema riportando l’organizzazione dei documenti a una dimensione chiara e ordinata.
È possibile sfogliare facilmente i progetti e consultarli in base all’ultima modifica di modo che tutto il team possa avere una versione aggiornata e completa, consultabile in tempo reale da chi ne ha bisogno.
Figma permette la compresenza di più editor su un unico progetto. Questo aspetto, che inizialmente ha suscitato qualche perplessità, in realtà ha innescato un cambio di mentalità nell’approccio al lavoro, un approccio molto più condiviso e collaborativo e che in questo ultimo periodo è stato provvidenziale per mantenersi costantemente in contatto senza che la lontananza fisica andasse a inficiare nemmeno in minima parte la qualità del nostro lavoro.
L’utilizzo di Figma non ha migliorato solo la collaborazione interna del team design, ma in generale di tutta la nostra web agency.
Il livello di trasparenza è aumentato; adesso designer, programmatori, content e account possono avere accesso al progetto, vedere i progressi e dare il proprio contributo in modo semplice e coordinato grazie anche alla preziosissima funzionalità dei commenti: è possibile infatti lasciare feedback e note senza dover uscire dallo strumento.
I PM ringraziano.
Per capire l’importanza del contributo che può dare una piattaforma come Figma nella realizzazione di un progetto basta chiedere a uno dei nostri PM.
Il project management, trait d’union tra i tanti e variegati tasselli che fanno parte di un progetto, non ha potuto che beneficiare della possibilità di migliorare e semplificare la gestione condivisa e aggiornata del lavoro.
Anche la comunicazione con il cliente ha subìto un sostanziale miglioramento, in particolare con i nostri partner fisicamente lontani. Oggi possiamo inviare le tavole di disegno, discutere insieme le decisioni e avere feedback durante una call oppure, in base al tipo di progetto, possiamo dare direttamente la possibilità al cliente di commentare.
Figma ha dato la possibilità ai progettisti di lavorare insieme, scambiarsi le conoscenze: le soluzioni che offre da questo punto di vista sono moltissime e vanno dagli aspetti più direttamente legati al lavoro ad altri fondamentali come la ritualizzazione, il gioco e la connessione interpersonale.
Figma permette per esempio di
Ci sono stati due aspetti considerati tendenzialmente negativi di Figma rispetto a Sketch:
Uno studio accademico della Stanford and UC Berkeley dimostra che…
Gli insegnanti della UC Berkeley hanno testato Figma su alcuni studenti senza alcuna esperienza progettuale e hanno constatato che per capire le funzionalità basilari ci vuole meno di un'ora.
Questo ha permesso ai professori di potersi concentrare sui principi di progettazione fondamentali in classe, invece di insegnare i dettagli tecnici dello strumento.
Per noi, il vantaggio di uno strumento veramente collaborativo, che aiuta ad armonizzare il lavoro dei designer e di tutte le altre figure dell’agenzia e la connessione con i nostri clienti è valso assolutamente la pena inevitabile causata dall’intraprendere questo cambiamento.
Scopri di più
Idee Idee Idee

La progettazione di un logo: i criteri dell'armonia

Inclusività digitale: perché l’accessibilità dei siti web interessa tutti

Figma contro 5 strumenti per fare Moodboard Design: chi vincerà?