
- Brand e strategia
- 22.10.2020
Come scegliamo temi e contenuti per il settore farmaceutico
Iniziamo una conversazione

100% 0% 5% 35% 100%
Così è nata Pharmacity, un’applicazione progettata per rispondere in maniera semplice a tutte le problematiche che possono creare rallentamenti e problemi di fluidità nello svolgimento del proprio lavoro da parte delle molteplici figure coinvolte nel processo di vendita. Qui puoi vedere il risultato finale ottenuto con Cormancity.


Da una recente ricerca realizzata da KPMG emerge come Il settore farmaceutico abbia, comparato ad altri settori, una bassa conoscenza su quanto sia effettivamente l’impatto della digitalizzazione nei suoi processi e sulla capacità di riprogettare il proprio business per trarre dei vantaggi dalla digitalizzazione. Il 49% delle aziende Pharma intervistate dichiara di non avere una chiara digital vision. Se invece si chiede quali siano gli obiettivi più importanti che le tecnologie digitali dovrebbero raggiungere, emerge chiaramente come la priorità venga data all’incremento dell’efficienza-efficacia dei processi aziendali. Il 46% dichiara che gli investimenti nell’area IT saranno maggiori nei prossimi anni, mentre il 49% prevede che rimarranno invariati. Quando viene chiesto quali sono i principali bisogni che una web agency specializzata in Health marketing services deve soddisfare le risposte più comuni sono:
- Migliorare i processi aziendali (79% vs 62% delle altre industries); - Aumentare l’efficienza operativa (66% vs 61%) - Fornire sistemi di analytics business intelligence (63% vs 48%) Rispetto a questo scenario, ci piacerebbe raccontarvi concretamente la nostra esperienza e un progetto in cui, a partire dalle esigenze del cliente, ci siamo trovati sul campo a trovare soluzioni per efficientare dei processi interni grazie all’aiuto della tecnologia.
La nostra esperienza pluriennale con società del settore pharma, i continui feedback ricevuti dai nostri clienti, le richieste ci hanno portati a raccogliere la sfida di creare un prodotto che potesse mettere a disposizione di altri le nostre conoscenze tecnologiche e di design acquisite e affinate con i vari progetti. Abbiamo ascoltato le esigenze dei nostri clienti e abbiamo cercato di trovare delle soluzioni che migliorassero l’esperienza dei dipendenti.
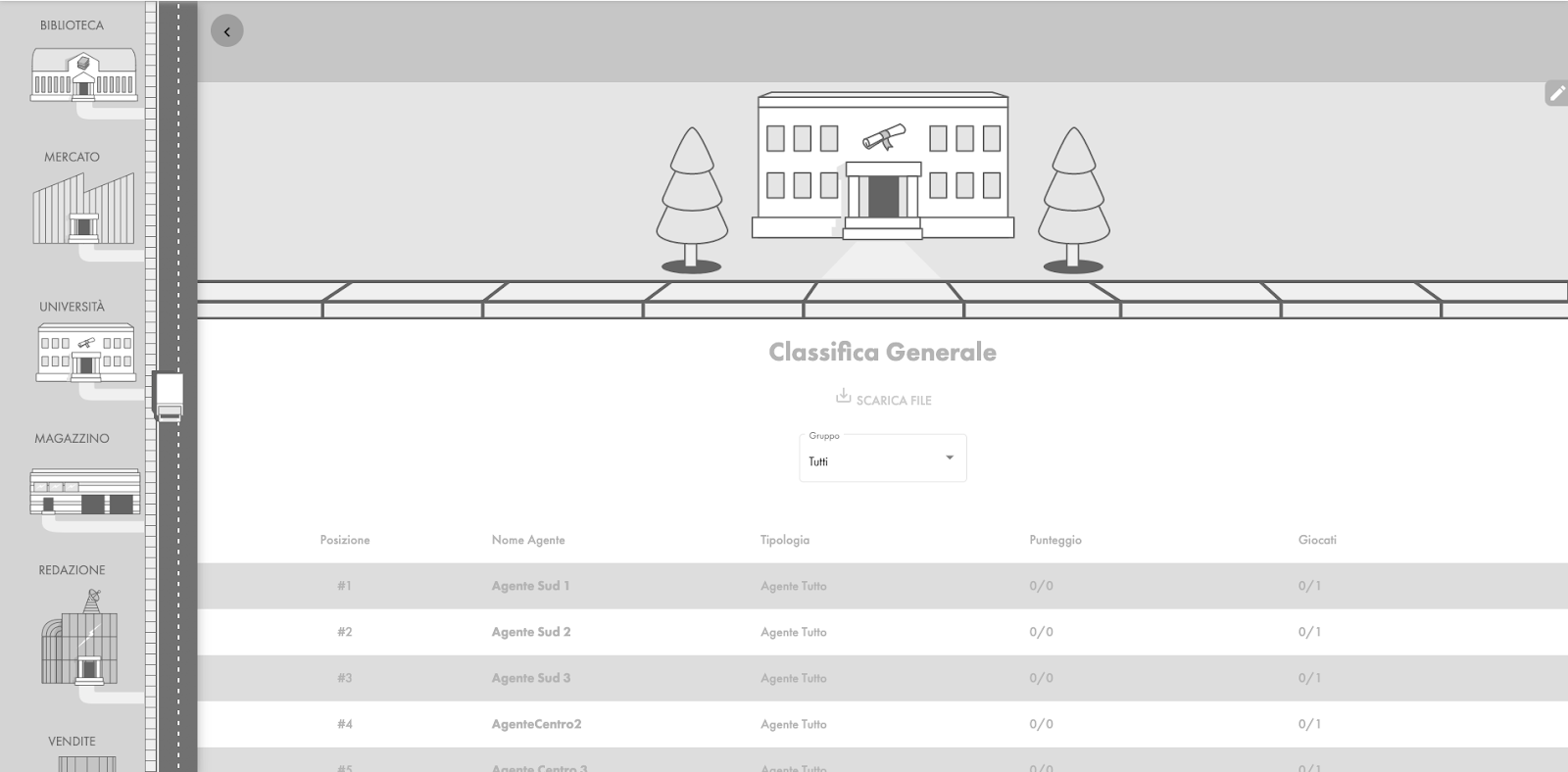
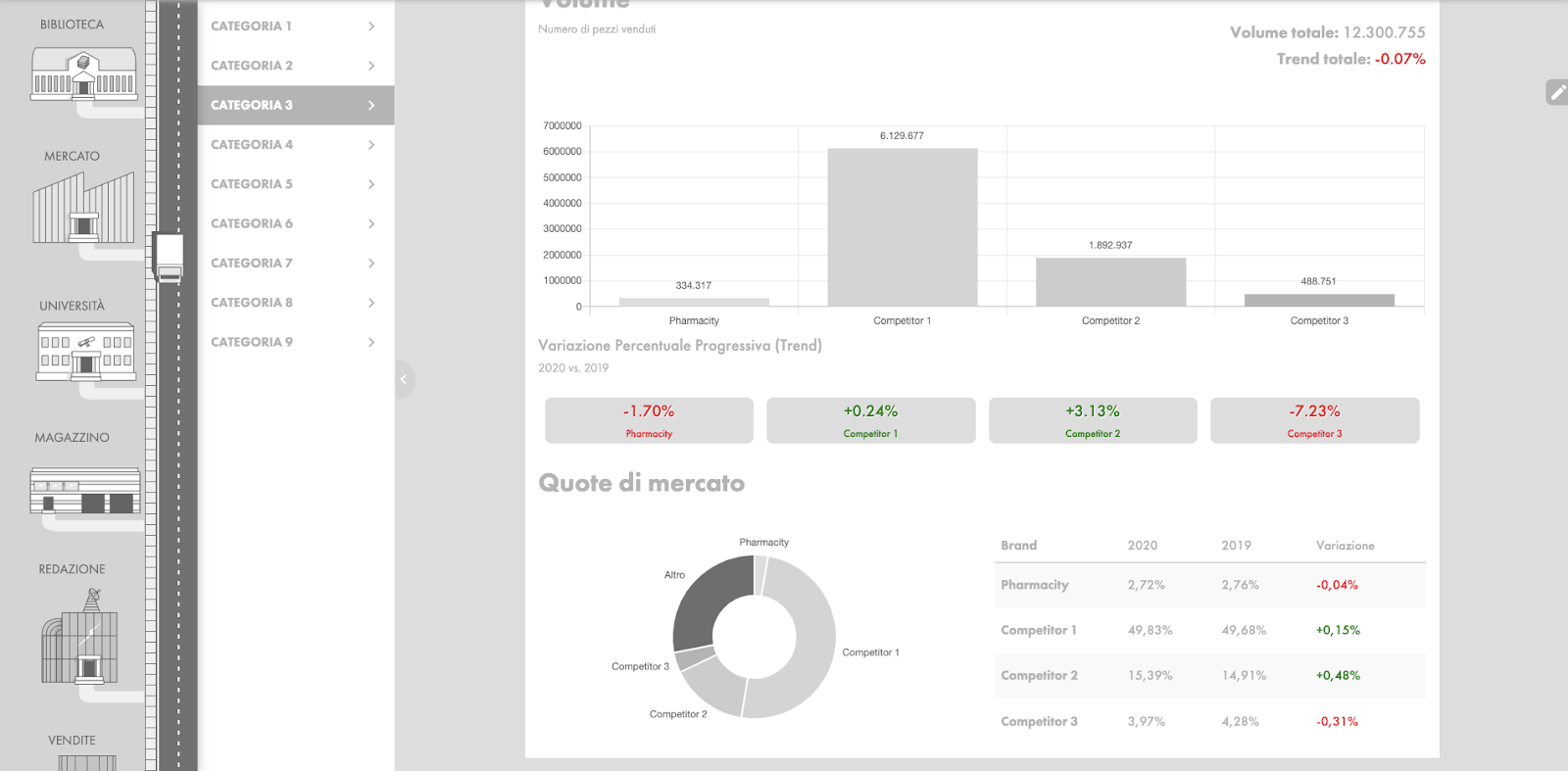
Il concetto di gioco è fondamentale. Abbiamo reso semplici e fruibili le interfacce per facilitare la lettura e la consultazioni di dati aggregati e statistiche, importanti per la rete di vendita per monitorare l'andamento del business.
Abbiamo sviluppato inoltre dei quiz per testare le competenze e la formazione degli agenti. Questi dati vengono raccolti periodicamente dal management per valutare la loro preparazione.

Per un progetto così ambizioso avevamo bisogno di fare un gran lavoro di esplorazione e di scelta delle tecnologie adatte che potessero garantire un certo livello di flessibilità nel rispondere in maniera veloce alle esigenze dei nostri clienti.

Per quello che riguarda il Back-End, abbiamo optato per Django, forse il framework Python più famoso. Abbiamo scelto questa tecnologia perché ci sembrava la più adatta e performante per le operazioni che vengono fatte all’interno dell’applicazione.
Django svolge infatti due funzioni principali: quella di servire l’applicazione dal server ai client, quella di interfaccia tra applicazione e base di dati.
Sul lato server, Django fornisce a chi accede all’applicazione i file relativi all’esecuzione lato client. Inoltre, attraverso l’ausilio del modulo Django REST Framework, abbiamo sviluppato il comparto API necessario alla fornitura di dati richiesti dai singoli utenti.
La comunicazione tra API e client sono rese possibili dal reparto Front-End, per il quale abbiamo deciso di utilizzare Angular, un altro framework molto famoso, che, grazie alla sua struttura robusta, ci permette di avere un prodotto che riesca a evolversi e a rispondere alle eventuali esigenze particolari dei nostri clienti.
Ogni entità di Pharmacity ha una macchina dedicata, in modo da garantire un alto livello di sicurezza, performance e stabilità.
La macchina, mediante l’utilizzo di Docker, esegue l’applicazione in diversi container, ciascuno corrispondente alle singole piattaforme tra loro dipendenti necessarie all’esecuzione dell’intera applicazione.
La suddivisione in container permette di isolare i componenti dell’applicazione dalla rete esterna, in modo da tenere al sicuro i dati interni e le comunicazioni tra le varie piattaforme che la compongono.
Creare una struttura così solida alla base, ci permette di mantenere al meglio le funzionalità di base e migliorarle secondo i feedback che riceviamo dagli utenti e allo stesso tempo concentrarci sulla creazione di nuove features da poter proporre.
Un grande lavoro è stato fatto in tema di personalizzazione, crediamo che ogni azienda abbia la propria identità, è per questo che abbiamo basato la progettazione su questo concetto, creando un look and feel che rispecchi l’immagine di ogni cliente: non solo il logo o i colori, ma anche lo stile degli edifici. Chi la utilizza deve insomma sentirsi un po’ a casa.
Abbiamo inoltre pensato ogni funzionalità come un Plugin, così da permetterci di comporre la città secondo le richieste specifiche di ogni realtà, lasciando la possibilità di crearne di nuove ‘su misura’ per esigenze o particolari processi che riguardano un’azienda.

Pharmacity dispone di un sistema di gestione di utenti basato sulle classi di permessi: all’interno dell’applicazione possono essere definiti i ruoli dei gruppi di utenti che accederanno alla piattaforma, stabilendone i permessi e aggiungendo attributi personalizzabili.
Potranno essere così definiti gruppi di utenti basati sui loro ruoli all’interno dell’azienda, i quali potranno avere permessi differenti da altri gruppi su azioni e sezioni del sito specifiche, come la visibilità di un determinato edificio o la creazione di un nuovo contenuto.
Oltre al pannello esterno per la gestione dei dati e degli utenti, Pharmacity dà anche la possibilità agli utenti amministratori di modificare i contenuti direttamente all’interno della città in modo veloce e intuitivo: con la modalità modifica è possibile determinare i permessi per sezioni o contenuti specifici, aggiungerne di nuovi o eliminarli. In questo modo i superutenti riescono a controllare facilmente tutta la città con un procedimento molto intuitivo.
Le figure che abbiamo coinvolto nel processo sono diverse, ma siamo partiti dalle esigenze, collaborando a stretto contatto con coloro che che sono gli utilizzatori finali, ovvero raccogliendo feedback e suggerimenti direttamente dai nostri clienti, conducendo indagini tramite interviste e brainstorming.
Una volta raccolti i dati, abbiamo mappato in maniera dettagliata tutti i processi che avvengono all’interno dell’azienda, in modo da riuscire ad avere una visione globale e dare una priorità alle prime funzionalità da sviluppare, in quanto abbiamo deciso di intraprendere un percorso di progettazione e sviluppo Iterativo, ci siamo serviti di una Kanban Board per gestire tutto il processo di design e sviluppo. In questo modo siamo riusciti a garantire una continuità nei rilasci di nuove funzionalità.
A questo punto ci siamo concentrati su una base che potesse costituire fondamenta solide per i nostri edifici, quindi il team di design si è occupato di creare un Design Framework che permettesse di avere una certa flessibilità in tema di personalizzazione ma che allo stesso tempo rappresenti uno standard in tema di Usabilità per ogni nuovo componente che venisse implementato in futuro. Nel frattempo Il team di sviluppo ha progettato la piattaforma, e attuando le regole di design ha iniziato a costruire un pannello di controllo utilizzando un approccio a Componenti, creando una libreria modulare che dia la possibilità di riutilizzare in maniera atomica i vari elementi.
Successivamente abbiamo iniziato con lo sviluppare le prime funzionalità, ad ogni iterazione abbiamo svolto un processo di validazione sia funzionale tramite sessioni di test interne, svolte dai responsabili di progetto, che tecnica tramite procedure di test automatiche che ci hanno permesso di mantenere un certo livello di qualità del codice e allo stessod tempo di controllare il funzionamento delle varie parti che venivano rilasciate.
Avevamo però bisogno di avere dei feedback veloci e da fonti attendibili, che ci facessero da timone per le decisioni da prendere durante il processo di sviluppo e design. La soluzione migliore è stata di condurre degli Usability Test da remoto, in modo da poter osservare direttamente come si comportavano gli utenti alle prese con gli scenari di utilizzo.
Questo approccio ci ha permesso di individuare i problemi e di risolverli all’iterazione successiva.
La nostra web development agency è sempre alla ricerca di spunti per la realizzazione di nuove funzionalità da poter offrire agli utenti. Fondamentali sono le richieste che riceviamo tutti i giorni da tutti coloro che attualmente stanno testando la nostra app.
Sicuramente questa è solo la parte iniziale di un percorso di miglioramento continuo che ci permetterà di creare un prodotto che riesca a fare fronte alle esigenze di molte aziende che intendono ottimizzare i loro processi e le interazioni.
Scopri di più
Idee Idee Idee

Come scegliamo temi e contenuti per il settore farmaceutico

Il digital marketing per l'industria farmaceutica

eCommerce health e pharma: come sta cambiando la vendita dei farmaci online