
- Cultura e creatività
- 05.08.2020
Neumorfismo, ecco perché no
Iniziamo una conversazione

100% 0% 5% 35% 100%
Negli ultimi anni l’approccio alla progettazione di interfacce è cambiato radicalmente: le parti di uno spazio web non vengono più considerate semplicemente come pagine di un catalogo, ma come veri e propri sistemi composti da tante piccole unità che, legandosi tra loro, assumono significati e forme differenti, la cui visione d’insieme può dare origine a un risultato unitario, ma mai statico.
Questa consapevolezza è già diffusa e radicata tra gli addetti ai lavori, ma crediamo sia importante esplicitare alcuni concetti basilari per riuscire a rendere i processi di sviluppo sempre più comprensibili e condivisi.

We’re not designing pages, we’re designing systems of components.
Coerenza è la parola chiave che deve guidare lo sviluppo di un qualsiasi servizio o prodotto web.
Un’interfaccia coerente è intuitiva e semplice da utilizzare e, soprattutto, costituisce un elemento fondamentale per garantire una buona esperienza di navigazione in quanto permette all’utente di arrivare velocemente e senza intoppi a trovare quello che sta cercando.
Per capire quanto l’aspetto della scalabilità sia diventato importante è sufficiente pensare alla differenza che c’è tra i dispositivi (desktop, mobile e tablet) da cui è possibile accedere a uno stesso contenuto.
Un servizio web per funzionare deve essere fruibile in maniera veloce e chiara sia da telefono che da desktop ed è possibile fondamentale offrire un servizio ottimale per poter garantire la stessa qualità di navigazione nonostante la differenza dei dispositivi.
Vediamo come e perché.
Siamo circondati da sistemi. Noi siamo dei sistemi.
Gli atomi costituiscono le unità più piccole di questi sistemi che, legandosi tra loro, compongono la materia.
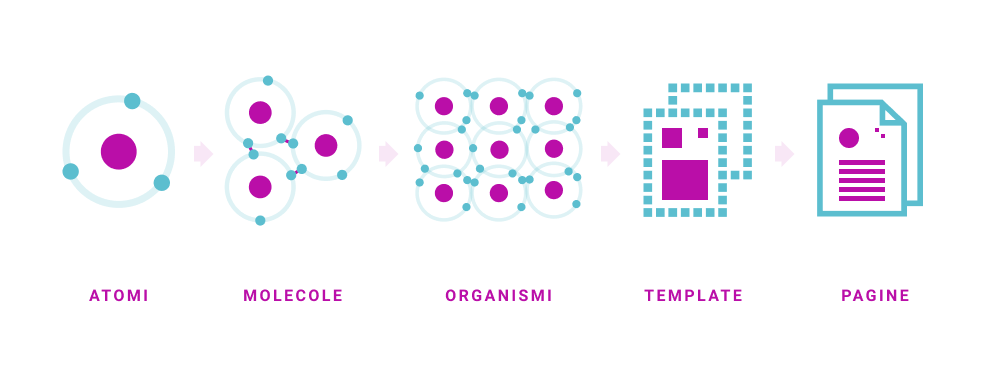
È proprio ripensando alla composizione della materia che nasce l’atomic design, ovvero un metodo di progettazione delineato da 5 fasi che facilita la costruzione di un sistema coerente di interfacce attraverso una logica fatta di gerarchie.

Gli atomi sono gli elementi costitutivi di base della materia. Nel mondo delle interfacce gli atomi sono le componenti più piccole di un sistema, quelle parti che non possono essere ulteriormente scomposte e che solitamente non hanno molto senso se prese singolarmente, come per esempio i bottoni, gli input, i tag html e le icone.
Le cose iniziano a cambiare e diventare più concrete quando gli atomi iniziano a combinarsi e a formare le molecole. Le molecole, in questo contesto, saranno la base dei nostri sistemi di progettazione. Un bottone e un input da soli non saranno molto utili, ma se combinati insieme la questione cambia.
Una stessa molecola potrà essere riutilizzata più volte all’interno di un progetto e contribuirà a rendere più coerente tutto il sistema.
Gli organismi sono gruppi di molecole che rappresentano delle sezioni. Con gli organismi il sistema diventa ancora più "tangibile" poiché in questa fase l’interfaccia inizia a prendere forma. Uno stesso organismo può essere costituito da componenti diversi.
Pensiamo per esempio all’header di un sito: può esserci un logo, le voci di menù e un campo di testo per la ricerca oppure pensiamo alla scheda prodotto di un e-commerce che può essere costituita da un titolo, un’immagine e il prezzo e che sarà utilizzata più volte in base al numero dei prodotti presenti.
In questa fase viene introdotto, non casualmente, un nuovo linguaggio. Si passa dal vocabolario scientifico a quello informatico; in effetti stiamo entrando nella fase più interessante dell’atomic design.
Il template a tutti gli effetti è il risultato di un insieme di atomi, molecole e organismi che vanno a costituire la base della pagina web e il layout inizia a prendere forma.
Le pagine sono template, ma con i contenuti effettivi: in questa fase i segnaposto vengono sostituiti con una rappresentazione reale che riproduce il risultato finale. È in questa fase che viene testata l’efficacia del sistema di progettazione che permette di avere una visione d’insieme ed eventualmente, di tornare indietro e apportare modifiche a modelli e organismi senza sconvolgere la struttura del progetto. Sulle pagine vengono testate le variabili: cosa visualizza un utente loggato rispetto a un utente che non lo è? Cosa succede quando il titolo di un articolo è più lungo e occupa 2 righe?
In parte questo è un procedimento che, anche se inconsapevolmente, veniva seguito da molte design agency anche in passato, ma la definizione del concetto di design atomico ha fornito una metodologia chiara e unitaria per lo sviluppo di sistemi di informazione che facilita e ottimizza il lavoro sia all'interno del team che con il cliente che, osservando gli step che hanno portato alla realizzazione del progetto, riesce ad avere una visione d’insieme più consapevole e chiara.
Applicando il design atomico fondamentalmente è possibile passare dall’astratto al concreto in maniera logica e con metodo gerarchico. Possiamo sempre tenere d’occhio tutte le interfacce scomposte nello stesso tempo avere una visione d’insieme. Se qualcosa non funziona si può tornare indietro di un piccolo passo, senza grandi sconvolgimenti e perdite di tempo.
Per rendere ancora più chiari questi concetti, ecco un esempio del percorso di progettazione che abbiamo seguito per realizzare il sito di una scuola di lingue seguendo i principi dell’atomic design.
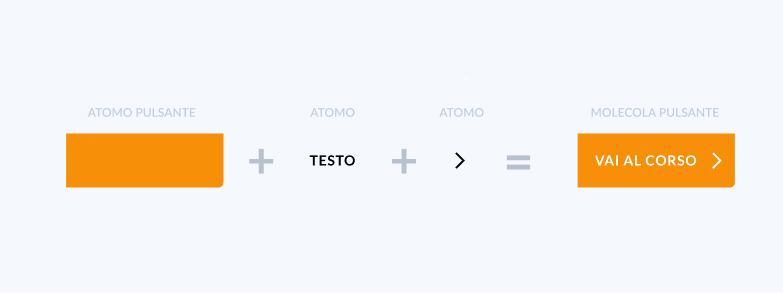
Abbiamo iniziato il percorso di progettazione partendo dalle unità più piccole. In questo caso, dalla composizione delle parti di una call-to-action.

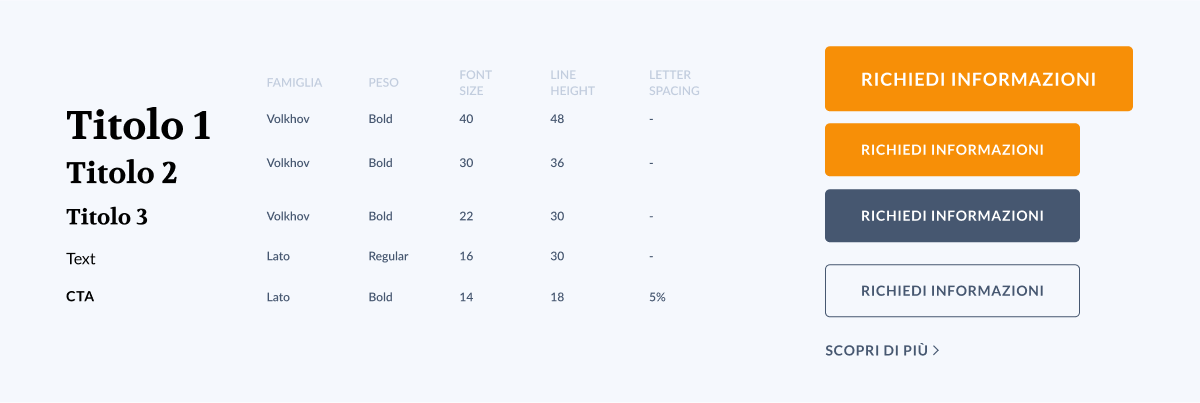
Siamo poi passati definizione dei nostri atomi. Abbiamo scelto font, dimensioni, caratteristiche dei testi e dei titoli e lo stile delle cta. Questo modello è stato poi applicato per tutte le sezioni del sito.

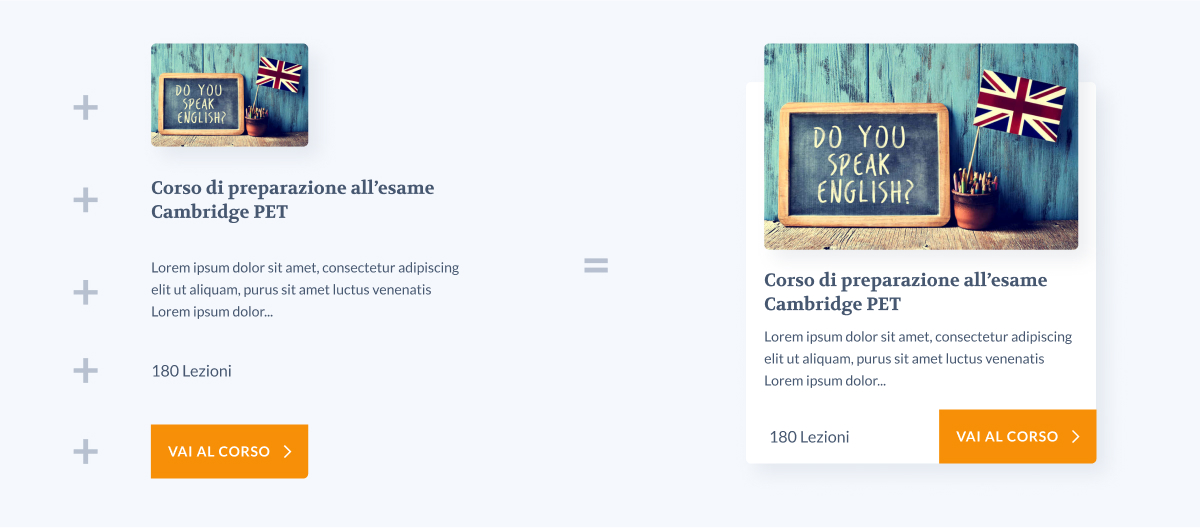
Successivamente abbiamo strutturato le molecole, composte dall’aggregazione degli atomi.
In questo caso specifico si tratta dell’immagine, del titolo, del testo, della la-call-to-action e del numero delle lezioni.

Abbiamo utilizzato le stesso molecole in più sezioni del sito, rispettando sempre il principio di coerenza.

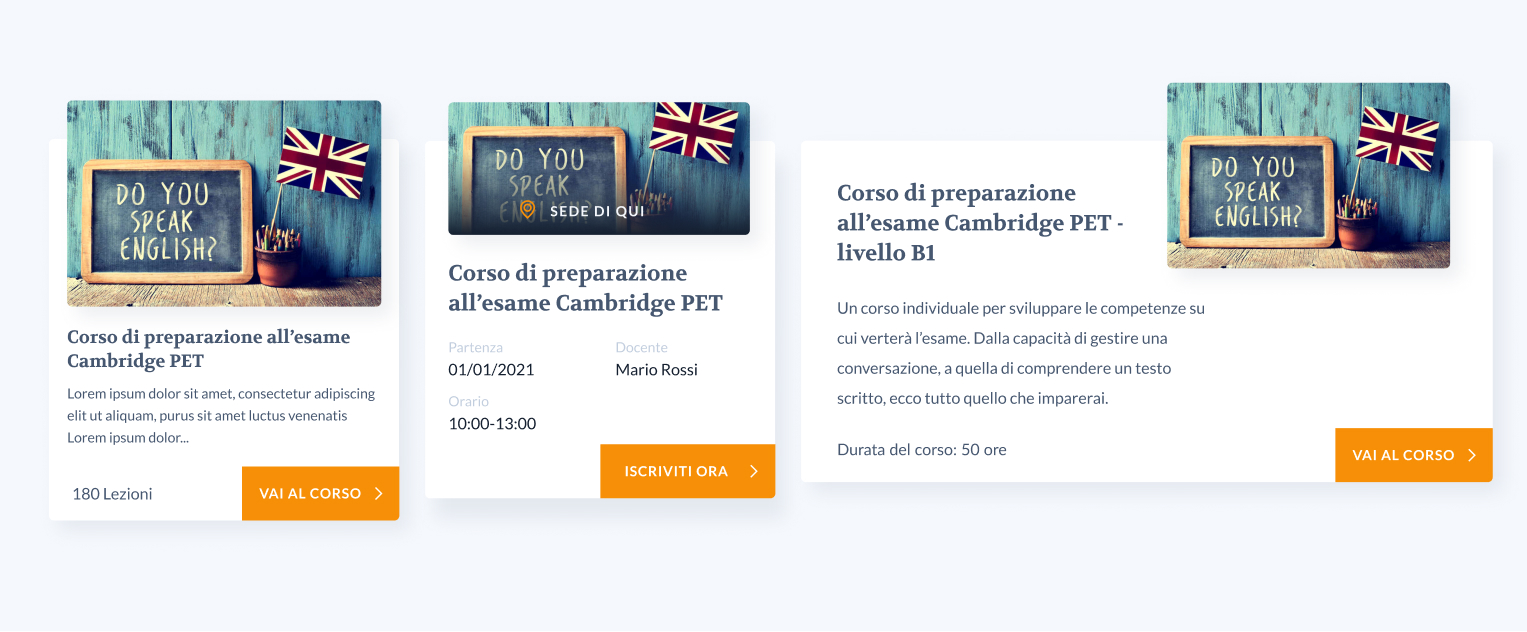
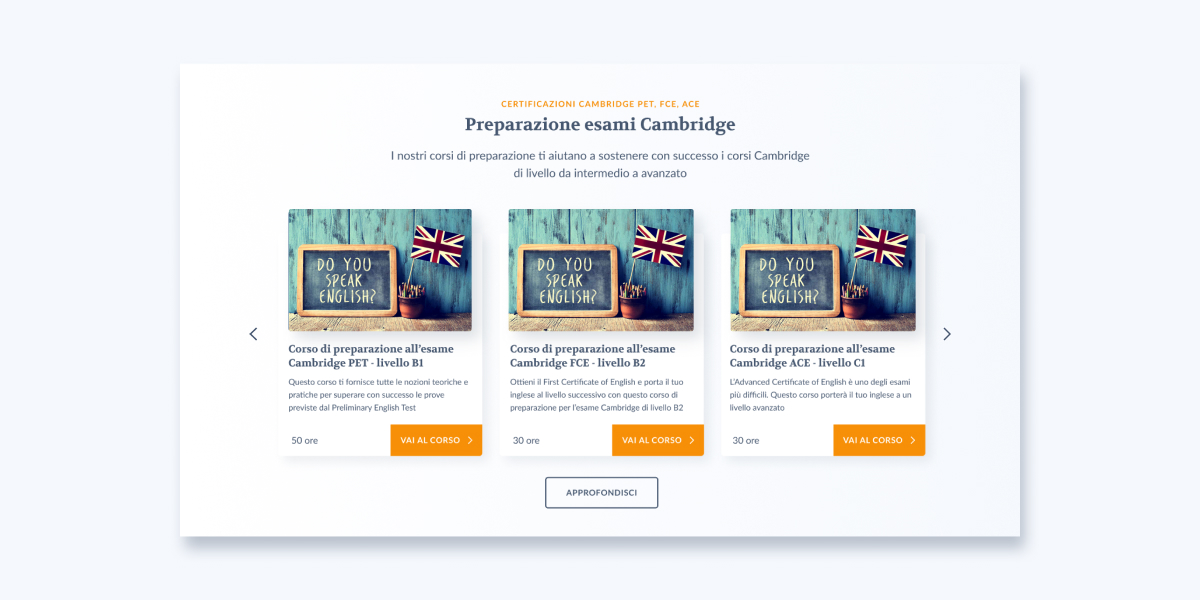
L’insieme delle molecole ci ha permesso di strutturare gli organismi.
Visualizzazione organismo desktop

Visualizzazione organismo mobile

La versione mobile si adatta al dispositivo, ma gli elementi inseriti sono esattamente gli stessi.
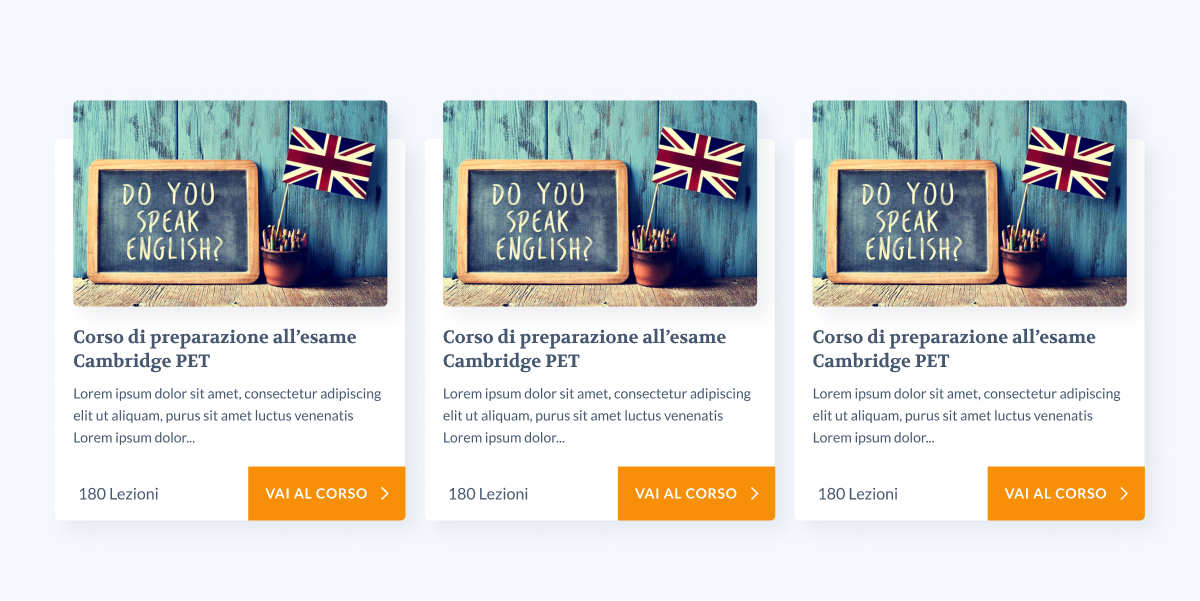
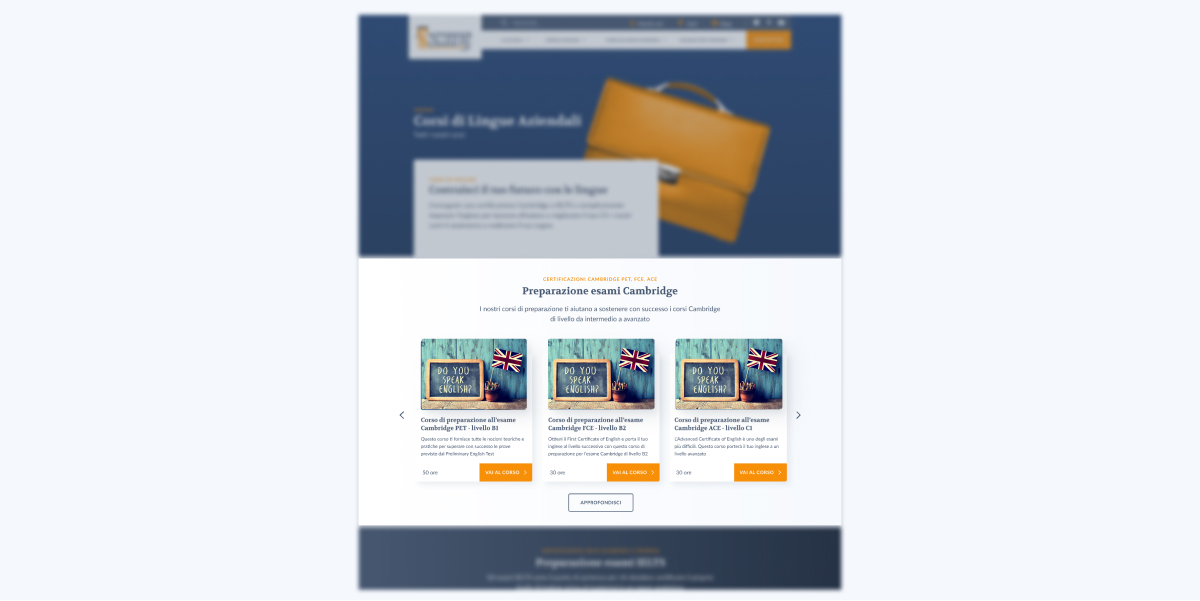
La pagina web inizia a prendere forma e arriviamo alla realizzazione del layout composto dall'aggregazione di molecole e organismi.

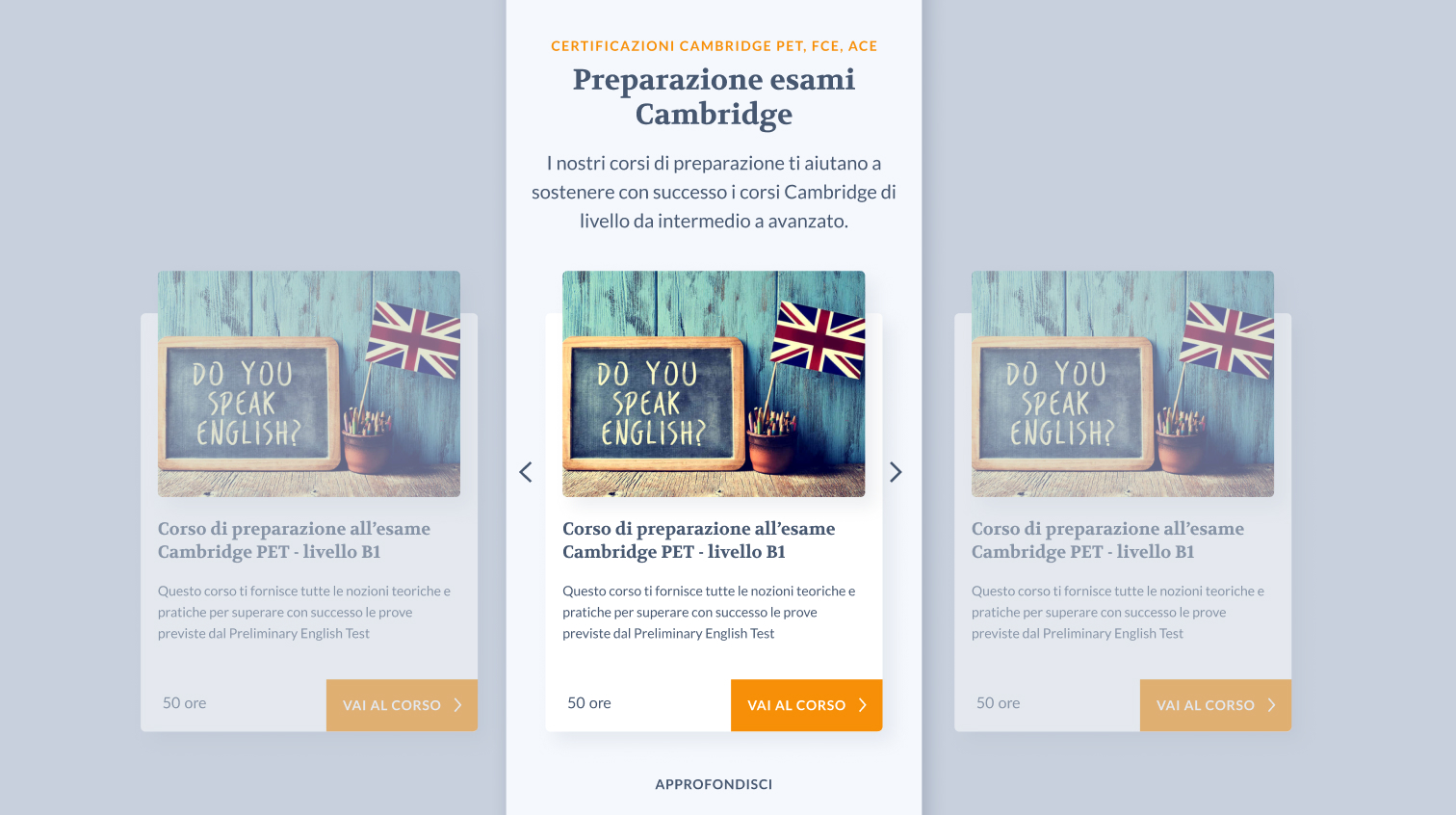
Queste procedure ci hanno portato al risultato finale, la nostra pagina web.

La progettazione delle interfacce è un universo in continuo movimento: in quest'ottica il nostro compito come agenzia web è quello riuscire a costruire sistemi gerarchici e chiari, ma flessibili e sempre pronti al cambiamento. Per fare questo, la soluzione migliore per approcciarsi a un progetto seguendo la logica dell'atomic design è quella di partire dalle unità più piccole per creare sistemi sempre più evoluti e coerenti.
Scopri di più
Idee Idee Idee

Neumorfismo, ecco perché no

Grafica di un sito web: dal contenuto grezzo al risultato finale

Creare un layout dei siti web con le griglie tipografiche: un approccio dal basso