
- AI, insights & Innovazione
- 06.03.2023
Plugin per accessibilità non utilizzabili da chi ha disabilità
Iniziamo una conversazione

100% 0% 5% 35% 100%
Oliver Reichstein ha detto (più o meno) che il 95% dell’esperienza che abbiamo con il web è determinato dalla tipografia. Ed è vero: il web è fatto di parole scritte. Titolo, paragrafi, didascalie sono il formato in cui sono confezionate le informazioni. Se la confezione non è pensata con criterio, le informazioni saranno difficili da utilizzare.


Molte delle regole tipografiche oggi utilizzate derivano dall’epoca in cui la stampa era un’arte riservata ai tipografi. Gente che imparava il mestiere a bottega, dopo anni di gavetta. Quelle regole però erano nate in un ecosistema del tutto diverso da quello odierno. Il passaggio all’ecosistema digitale è stato causato da un salto tecnologico tale che quelle regole non valgono più e pertanto devono essere ripensate.
Tra le regole che sono state rese obsolete dall’avanzare della tecnologia c’è il modo in cui costruiamo le griglie tipografiche. La diffusione del web mobile ha messo in primo piano la necessità di creare siti responsive. L’approccio tradizionale si concilia male con questa necessità e, pertanto, deve essere ripensato se vogliamo che i lettori dei nostri siti web ci leggano con piacere.
Le griglie tipografiche sono dei dispositivi per organizzare il testo di una pagina. Ci permettono di definire cose come l’altezza della riga, la sua lunghezza, la distanza tra i paragrafi. In definitiva la griglia tipografica è ciò che dà forma al testo e che fa la differenza tra un testo leggibile facilmente e uno leggibile difficilmente. Fino a qualche decennio fa tutte queste operazioni erano fatte a mano. Oggi abbiamo i tool di web design come Figma che ci permettono di progettare i siti.
Comunque, Figma o non Figma, il metodo tradizionale prevede una serie di passaggi. Fondamentalmente si parte da una griglia, in genere basata su un framework tipo Bootstrap che definisce le varie grandezze di schermo (i vari breakpoint) e il numero di colonne per ogni breakpoint. Si tratta di un approccio per così dire grid-first in cui prima si crea la griglia e poi le si adatta il contenuto.
Questo tipo di organizzazione del layout è meglio di niente, perché permette di definire un ritmo orizzontale e verticale predefinito e quindi offre coerenza e semplicità di applicazione senza tanti sforzi.
C’è però un problema. Questo metodo funziona mediamente bene su tutti i dispositivi. Il punto è che funziona troppo mediamente bene cioè fa tutto benino ma non fa niente bene. Un designer coscienzioso non può seguire questa via, anche perché rischia di violar il primo principio di Bringhurst (sempre sia lodato!) per il quale la tipografia esiste per onorare il contenuto.

Se voglio creare una griglia tipografica che serva davvero il contenuto è quindi meglio partire prima dal contenuto, da cose come il corpo del testo, la lunghezza dei titolo, per poi decidere la griglia, le colonne e i breakpoint. Come? Con un nuovo approccio che parte dal testo per costruire la griglia.
Si tratta di un approccio che potremmo definire bottom-up. Anziché partire dalla griglia tipografica per poi definire gli altri elementi, si inizia definendo la scala del carattere tipografico per definire il resto della griglia. Questo approccio permette di adattare il contenuto ai vari schermi, perché permette di ragionare per unità tipografiche minime, che possono essere adattate in maniera molto più flessibile.
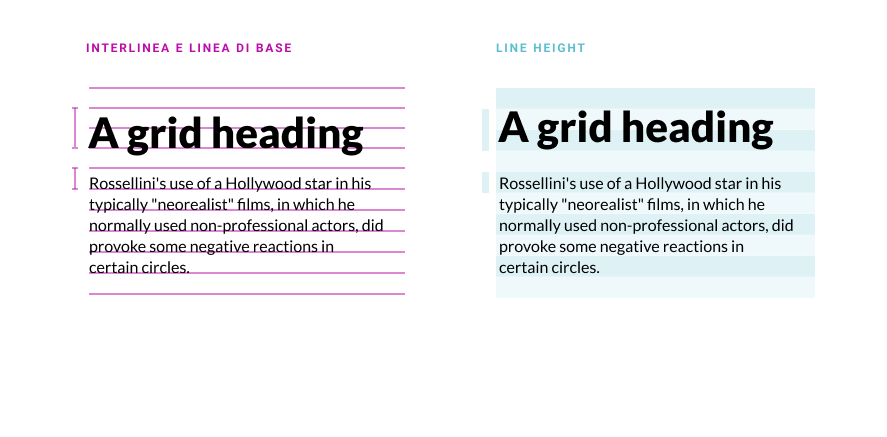
Il ruolo fondamentale di una griglia tipografica è quello di dare un corretto ritmo verticale alla pagina. Qui corretto significa piacevole: un ritmo che non stanchi gli occhi del lettore. Altezza delle linee, numero di parole per linea, distanza tra titoli e paragrafi, gerarchia, tutti questi elementi devono essere armonicamente coordinati per trasmettere al meglio le informazioni.
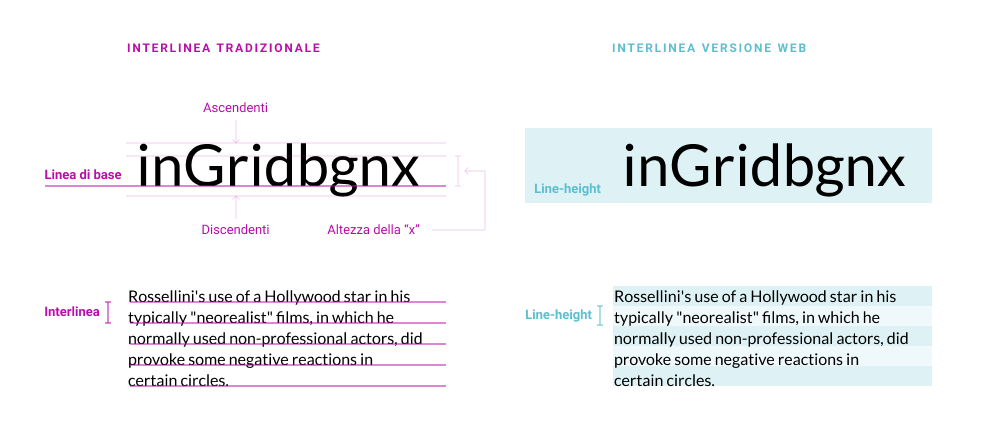
Nel caso del web, a differenza della stampa, è molto più comodo affidarsi al concetto di line-height (altezza di linea) e poi costruire la griglia a partire da questa ed è esattamente il punto di partenza di questo approccio. L’altezza della linea costituisce in altre parole un punto di riferimento a partire dal quale costruire il resto della griglia tipografica.


Il line-height sostituisce l’interlinea della stampa tradizionale, ma si comporta in modo diverso: la riga di testo non si appoggia ad una base ma sta nel mezzo di un ideale rettangolo che stabilisce l’altezza della riga.
Questa altezza di riga può quindi essere stabilita in proporzione alla misura del testo. Quindi, per garantire il mantenimento di un ritmo verticale possiamo servirci di 2 elementi:
In alcuni casi per dare maggior importanza/esclusività a una sezione o elemento di contenuto può essere utile deviare dalla griglia. La sezione così prende più forza distintiva: così come si usa un colore alieno alla palette normale per richiamare l’attenzione su una call to action, ad esempio.
Questo approccio alla progettazione del layout è sempre più diffuso. Da quando lo abbiamo scoperto non riusciamo più a farne a meno perché ci dà diversi vantaggi:
Il modo migliore per adottare un approccio del genere è metterlo in pratica. Sul web sono presenti tante risorse che spiegano come fare. Fra queste segnaliamo il blog di Frank Chimero, un designer di base a New York che, in una serie di articoli, spiega nel dettaglio come adottare questo approccio per creare una griglia tipografica. In particolare consigliamo questo articolo, in cui spiega come partire dalla dimensione del testo base e per poi strutturare una completa gerarchia tipografica.
Nel prossimo articolo entreremo nel dettaglio e spiegheremo come adottare nella pratica questo approccio alla progettazione grafica.
Scopri di più
Idee Idee Idee

Plugin per accessibilità non utilizzabili da chi ha disabilità

Priority Guide: cosa sono, a cosa servono

Spazio: non commettere questi errori di kerning e interlinea che il designer muore.