
- AI, insights & Innovazione
- 06.03.2023
Plugin per accessibilità non utilizzabili da chi ha disabilità
Iniziamo una conversazione
100% 0% 5% 35% 100%
La grafica di un sito web fa inevitabilmente riferimento alle griglie tipografiche. Come già accennato nel nostro articolo in merito al layout di un sito web, la tipografia non è morta, anzi gioca un ruolo fondamentale nell’organizzare il contenuto e renderlo comunicabile.

Sono pochi gli elementi essenziali alla base del percorso che porta il contenuto iniziale, privo di alcuno stile, a trasformarsi nella versione finale del nostro sito. Concetti come spazio, dimensione, peso e colore sono gli strumenti base per un graphic designer. Conoscerli e capirne l’importanza ci aiuta a distinguere un lavoro fatto da un designer da un lavoro fatto senza un designer.
Pronti, via!
Per organizzare le informazioni contenute in un sito web dobbiamo chiamare in causa il concetto di gerarchia. I designer hanno a disposizione molti strumenti per creare una gerarchia visiva tra gli elementi di un pagina web operando su tutti gli aspetti che compongono la pagina:
Adesso, con l’ausilio di un nostro progetto per Arysol, illustreremo passo passo tutta la catena logica che porta un testo “flat” come quello scritto sul banale Blocco Note di Windows ad avere una vera identità grafica.
Iniziamo!
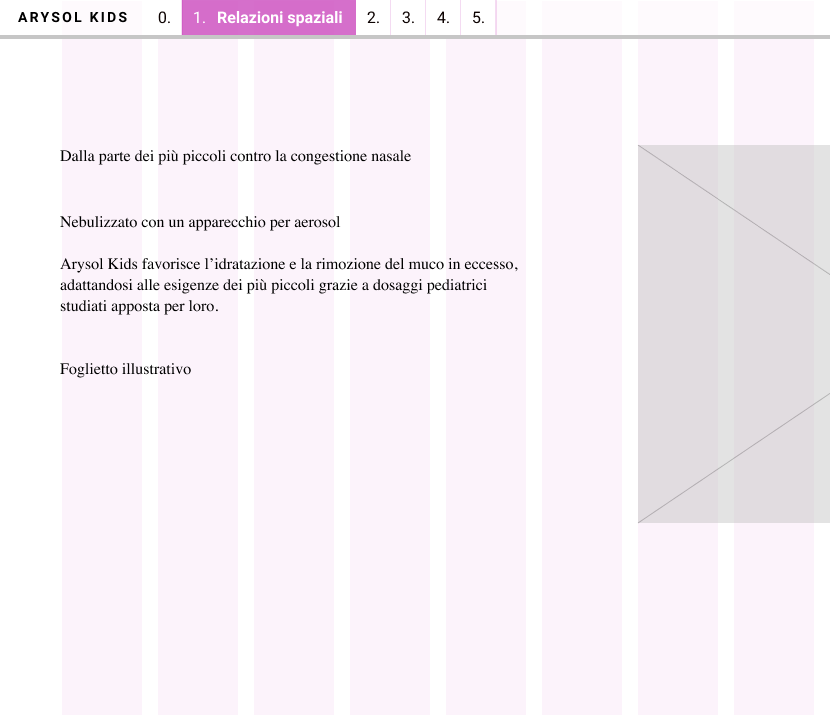
Il nostro punto di partenza come vediamo dalle immagini sottostanti è la versione “flat”.
.png)
Si può dire che l’unica gerarchia presente in questo momento è determinata solo dall'ordine del testo.
Come primo passo, aggiungiamo la spaziatura per creare una struttura nel contenuto. Questo è l'aspetto fondamentale del design: la divisione dello spazio. Un designer può strutturare le informazioni attraverso la composizione, senza dover fare affidamento su caratteri, colori e grassetto.

NB: La divisione degli spazi in colonne e la divisione in titoli (H1-H6, p.) è strettamente collegata al lavoro di architettura dell’informazione, dove si stabilisce quali sono le parti del contenuto che devono essere più rilevanti e di conseguenza viene organizzato lo spazio logico della pagina.
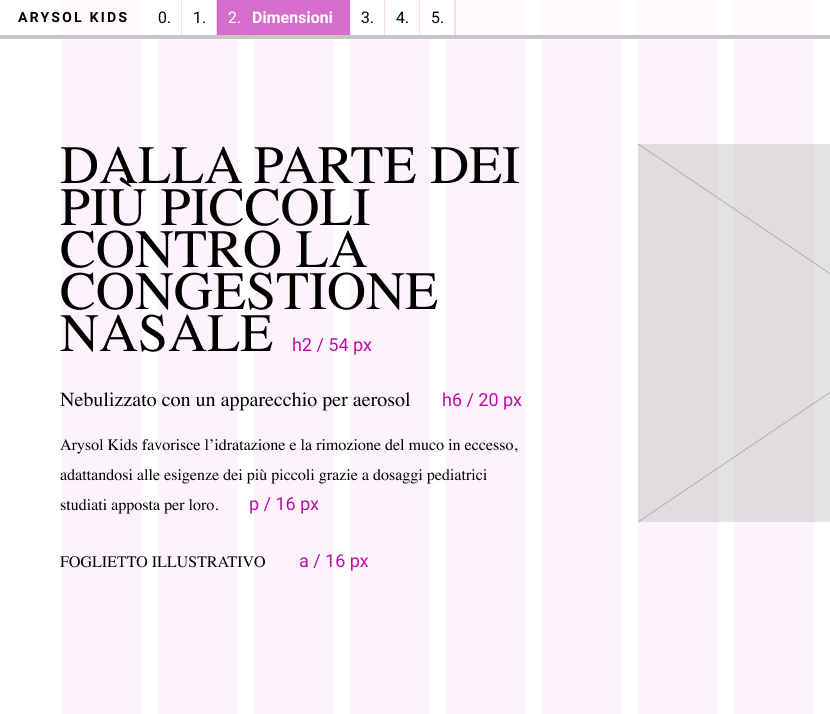
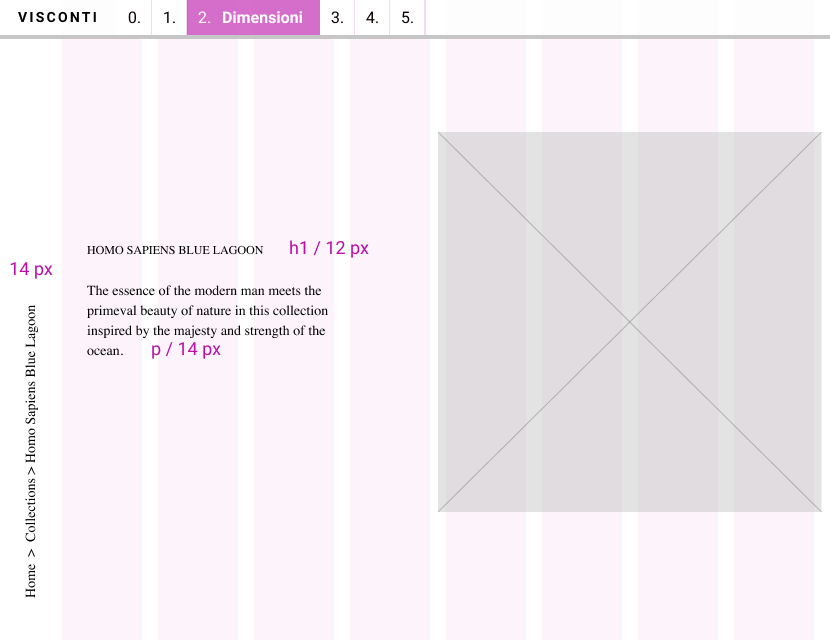
A questo punto possiamo rafforzare la gerarchia per suggerire l'importanza di qualcosa sfruttando il principio del “contrasto”: la differenza di dimensione tra un elemento e l’altro rende evidente la diversa importanza all’interno del contesto.
Per le dimensioni dei caratteri partiremo da una misura di base (quella del testo del paragrafo) e da questa costruiremo una scala di misure collegate e proporzionali da cui scegliere la grandezza di tutti gli altri testi: titoli, sottotitoli, didascalie e come nel nostro caso una Call-to-Action finale per invogliare l’utente a ottenere maggiori informazioni.

La semplicità è molto di più che eliminare il superfluo è mettere ordine nella complessità. Jonathan Ive.
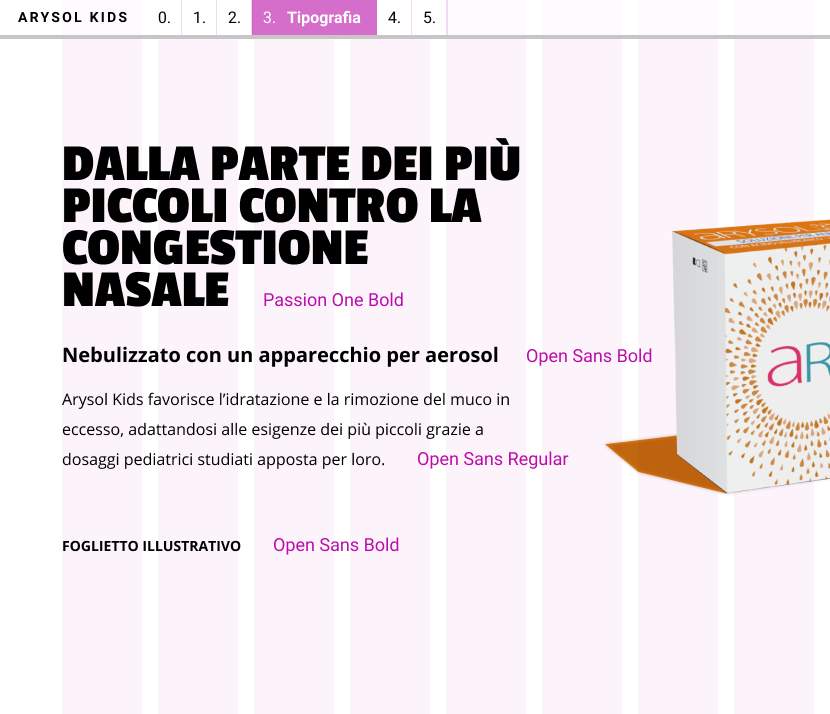
Per aggiungere contrasto tra un titolo e l’altro e tra titoli e paragrafo si usano anche altri elementi come il tipo di font (la famiglia, nel nostro caso ad esempio: Passion One) e il suo peso (ad esempio: bold o grassetto): più un font è grassetto e più macchia la pagina ovvero da valore al nero rispetto allo spazio bianco della pagina.
Più contrasto c’è tra un testo e l’altro e più il primo risulterà visibile rispetto al secondo. Bisogna quindi bilanciare bene gli elementi perché non dobbiamo cadere nella trappola di far risaltare tutto allo stesso modo: quando tutto è grande e importante, niente è importante.

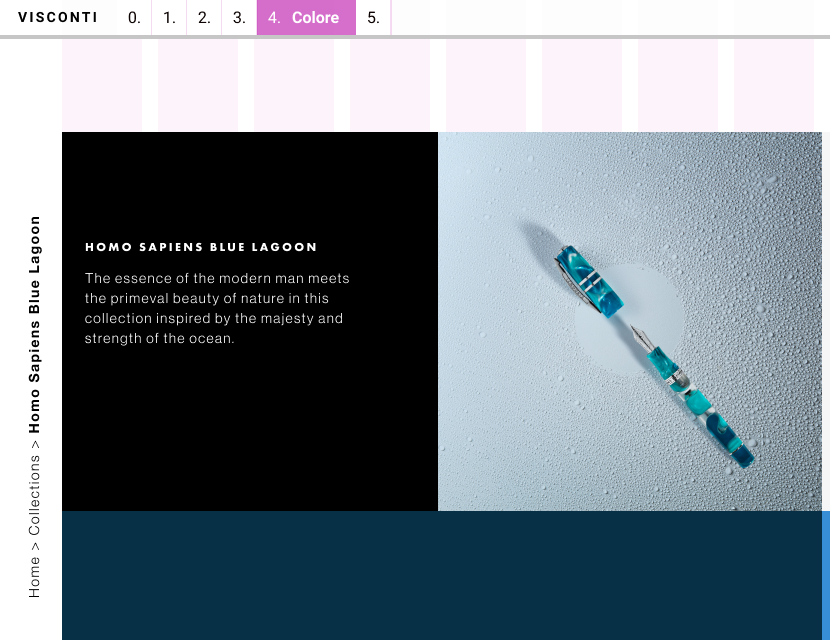
Il colore segue più o meno lo stesso approccio del font: l’effetto è quello di dare colore alla pagina limitando il vuoto dello sfondo. Cercheremo di creare ancora più contrasto per rinforzare ulteriormente la gerarchia visiva già esistente.
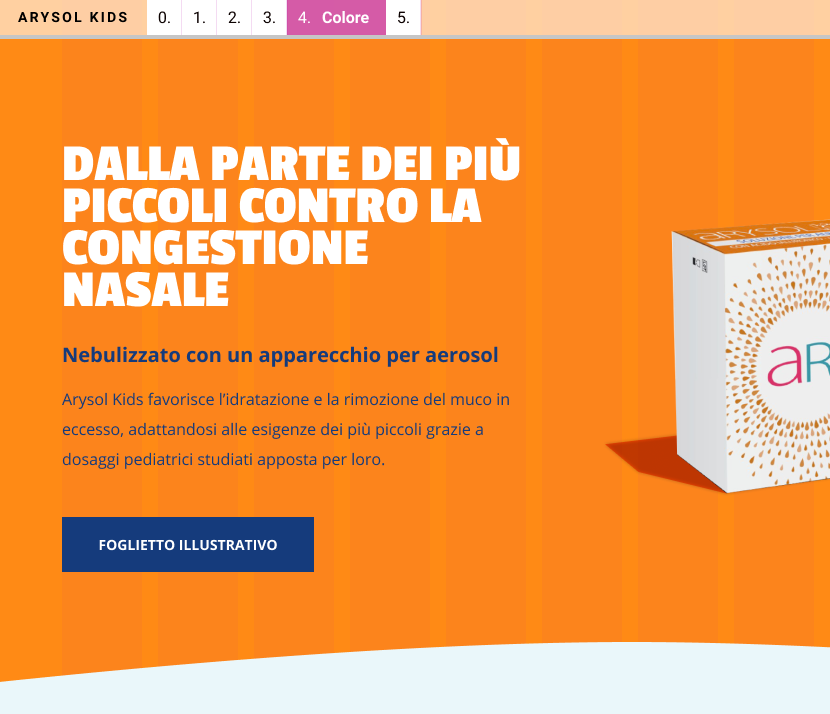
Osserviamo che l'ordine conta un po’ meno in presenza di strumenti gerarchici più espressivi. Se, invece del bianco, scegliamo un arancione per lo sfondo, possiamo usare il bianco per il titolo principale e togliere così ogni dubbio: il titolo in bianco risulterà molto più visibile rispetto al blocco di colore blu con sottotitolo e paragrafo. A questo punto, anche se cambiassimo l’ordine spaziale di questi elementi, saremmo sicuri di non rendere fumosa la gerarchia.

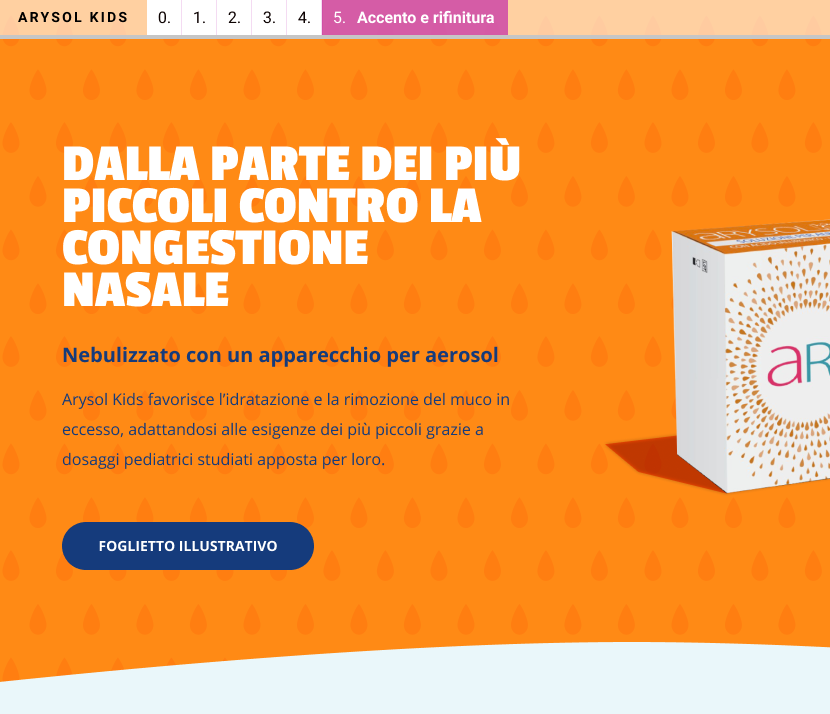
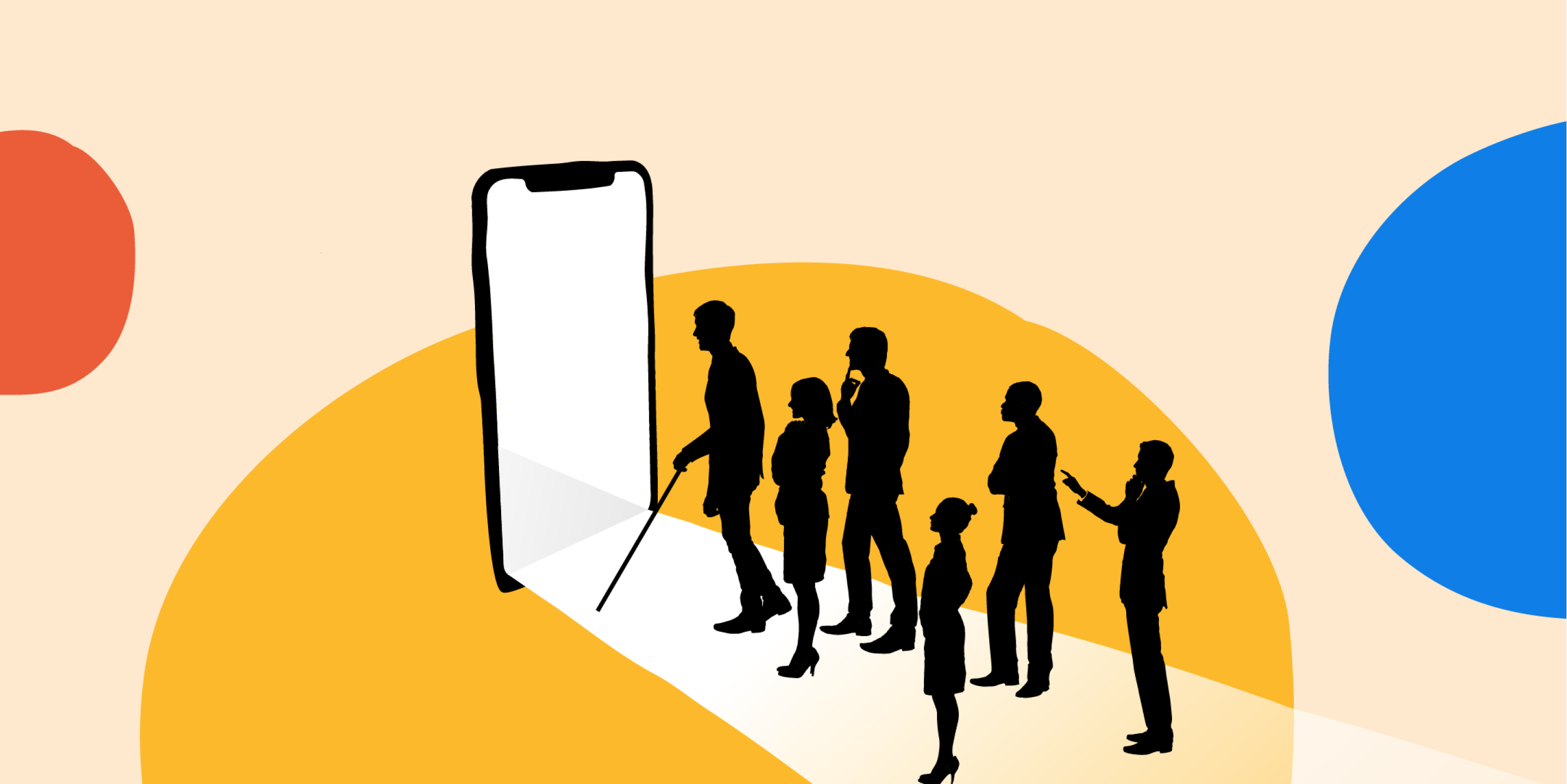
L’uso di alcuni elementi che stanno al di fuori dell’armonia precostituita serve a mettere in rilievo un qualcosa di speciale. Esempio: come vediamo nell’immagine seguente, la CTA in un sito ha sempre (spesso) un colore diverso da tutti gli altri e uno stile che colpisce perché deve essere la cosa più semplice da identificare a prima vista.

Nel nostro caso il blu del bottone serve anche da contrappunto cromatico ai capelli del bambino dell’illustrazione.

Di seguito un esempio totalmente differente dal primo (pur partendo da una versione piatta molto simile). Ma perché una tale differenza? La risposta è più semplice di quanto si possa pensare.
Le scelte rispecchiano l’aderenza a due estetiche diverse destinate a due target diversi in due mercati/settori molto diversi.
Iniziamo!
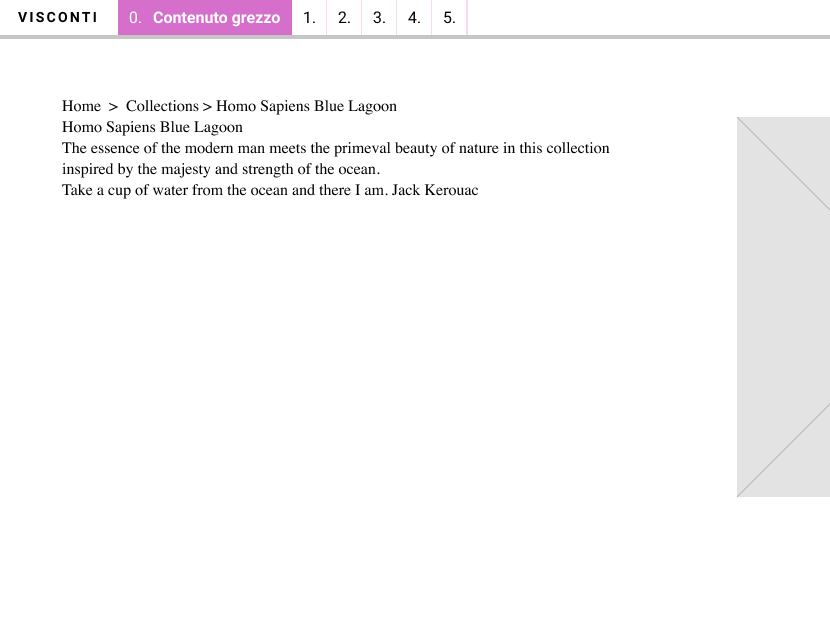
La bozza è sempre molto simile.

Come nel primo esempio creiamo già l’idea della struttura e come si posizionerà il contenuto. In questo caso, però, ci assicuriamo di concedere molto più spazio al vuoto di sfondo che permette di far risaltare per contrasto i brevi testi descrittivi.

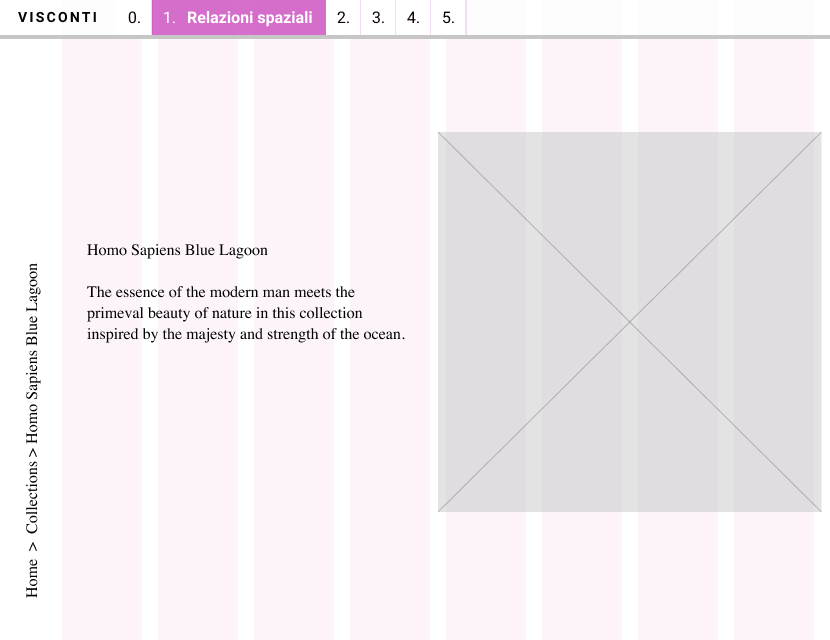
Dalla fase 2 i due mockup si differenziano perché partono da brief sostanzialmente molto diversi.
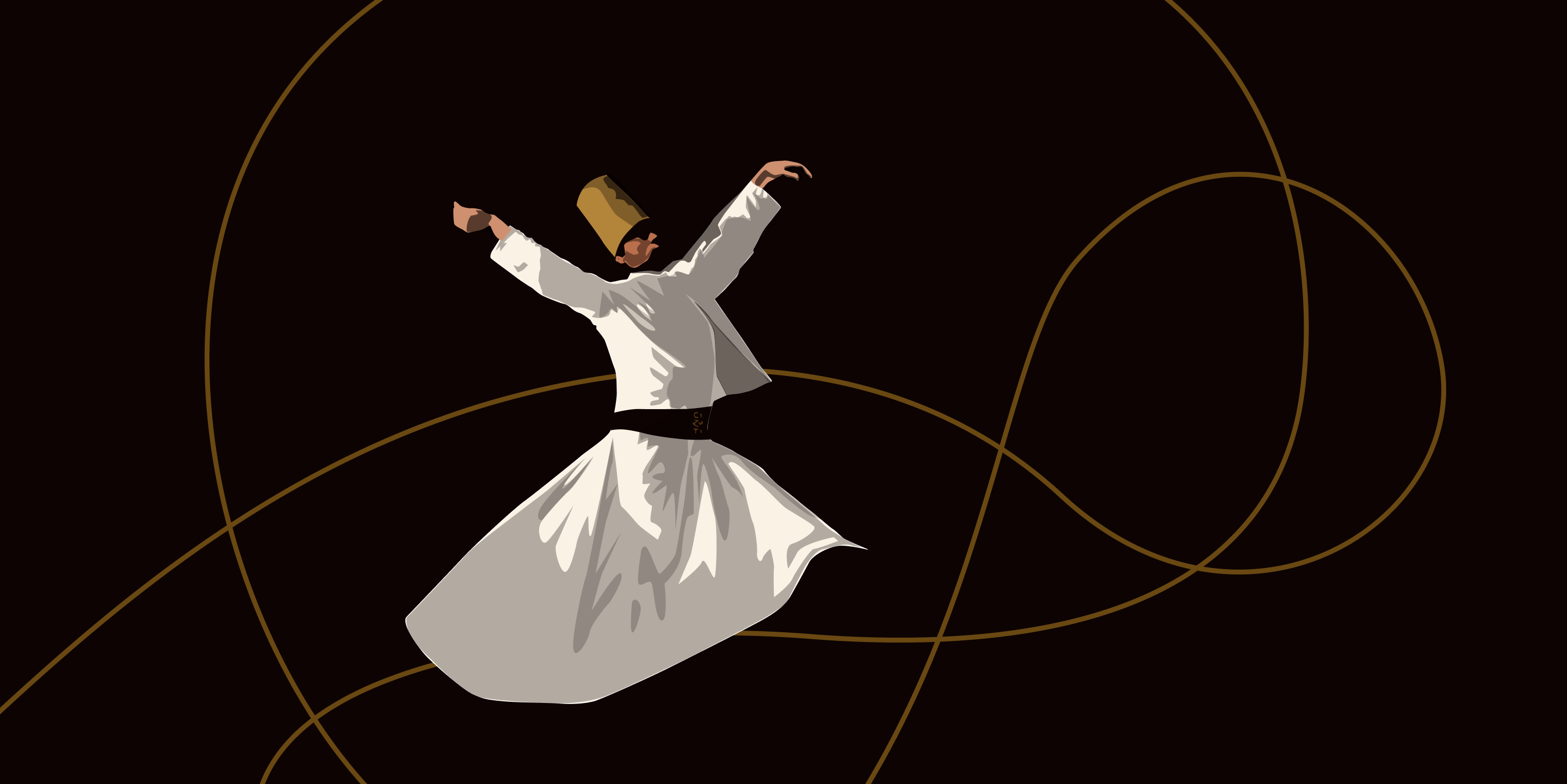
Lo spazio è lasciato alle immagini del prodotto e a quelle della natura che concorrono a creare le suggestioni desiderate rafforzando le caratteristiche dell’oggetto di pregio.

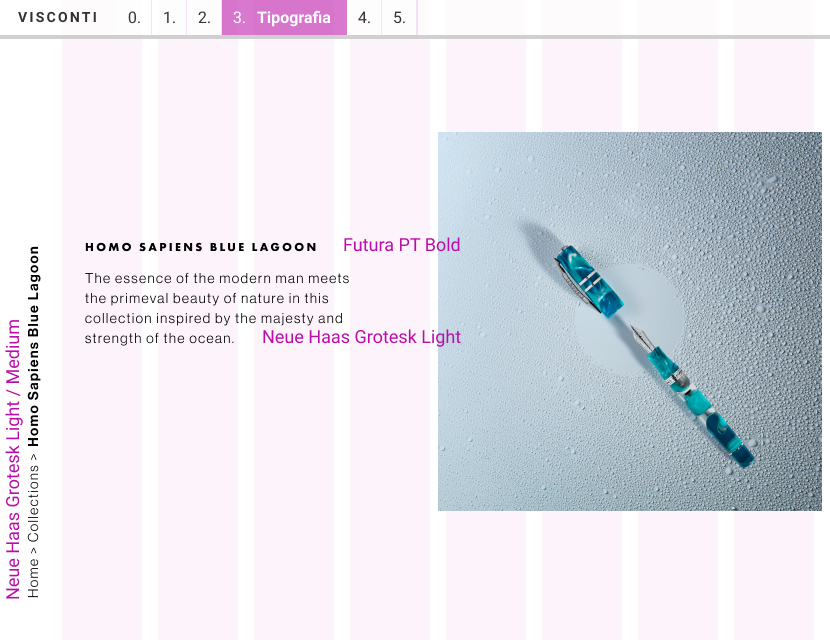
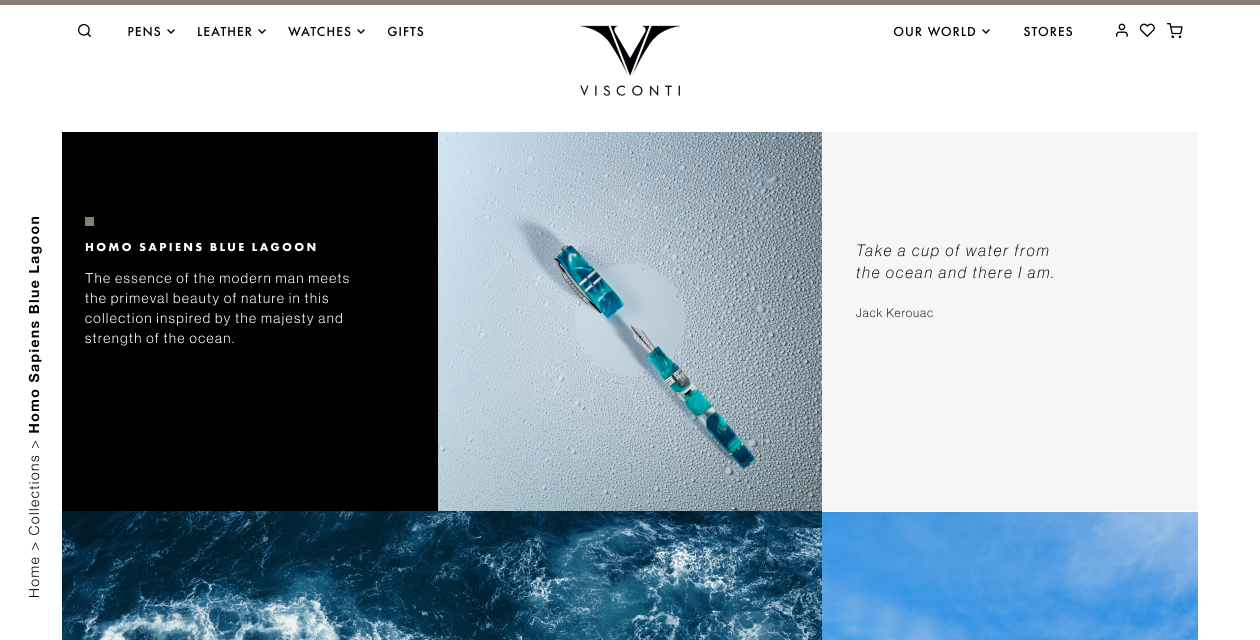
Scelta totalmente diversa del font rispetto al primo esempio. Anche nel caso di Visconti cerchiamo di rispettare il target di riferimento. Un titolo che parla in modo chiaro e netto (scandito lettera per lettera in maiuscolo) ma anche un po’ sottovoce per le dimensioni molto contenute.

Crea l’atmosfera giusta e si allinea alle immagini di prodotto donando equilibrio alla composizione. I testi sottili risaltano su una palette naturale fatta di alti contrasti cromatici.


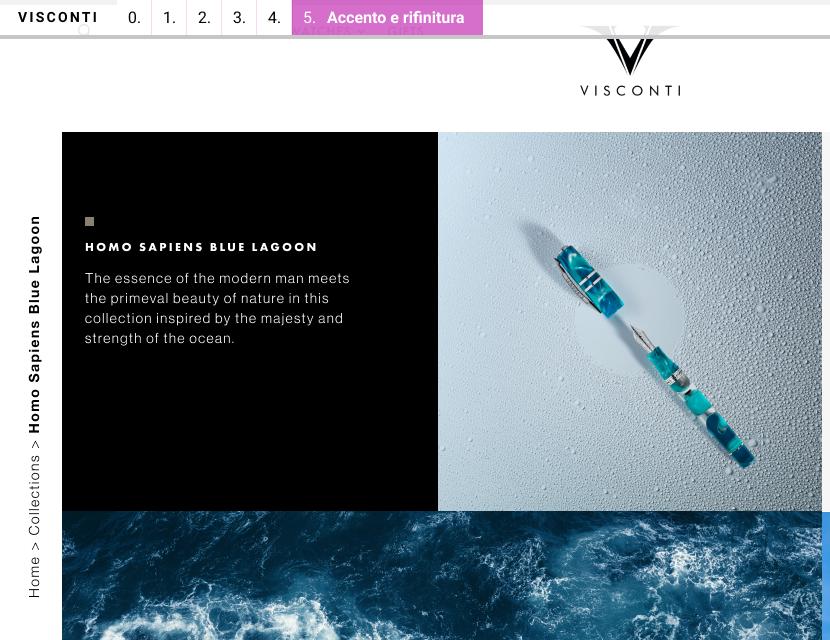
La versione finale con l’aggiunta di una nota di colore che, inserita sopra il titolo, guida l’occhio verso il nome della penna. L’inserimento in contesto con gli elementi di navigazione completa il quadro della pagina.

Insomma, l'attenzione ai dettagli che parte dalla costruzione dal basso della grafica di una pagina web va a braccetto con le esigenze comunicative. Quindi l’UI/UX designer di una Design Agency deve avere sempre in mente due mondi: il mondo del cliente con prodotto e brand da un lato, e dall'altro il mondo dell'utente/consumatore che al centro deve avere facilità di utilizzo, chiarezza e di nuovo brand ovvero formazione della percezione sul mondo del cliente.
Scopri di più
Idee Idee Idee

Plugin per accessibilità non utilizzabili da chi ha disabilità

Spazio: non commettere questi errori di kerning e interlinea che il designer muore.

Atomic design: cos’è e perché ha cambiato il modo di progettare il web